
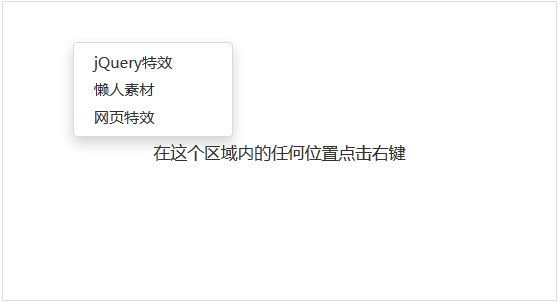
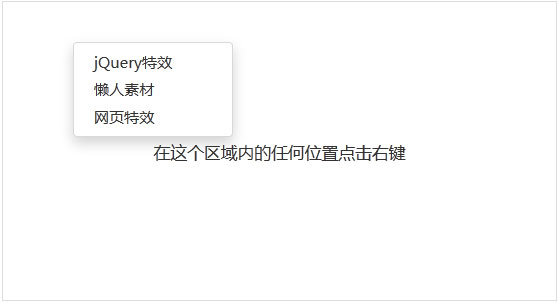
这是一款可以在固定区域内的任何位置点击右键触发,也可以配合Font Awesome字体图标一起使用的Bootstrap鼠标右键下拉菜单特效,点击鼠标右键菜单js代码。
js代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script src=\"js/BootstrapMenu.min.js\"></script>
<script src=\"js/toastr.js\"></script>
<script src=\"js/highlight-8.6.default.min.js\"></script>
<script>
var menu = new BootstrapMenu(\'#demo1Box\', {
actions: [{
name: \'jQuery特效\',
onClick: function() {
toastr.info(\"jQuery特效\");
}
}, {
name: \'懒人素材\',
onClick: function() {
toastr.info(\"懒人素材\");
}
}, {
name: \'网页特效\',
onClick: function() {
toastr.info(\"网页特效\");
}
}]
});
</script>











暂无评论内容