
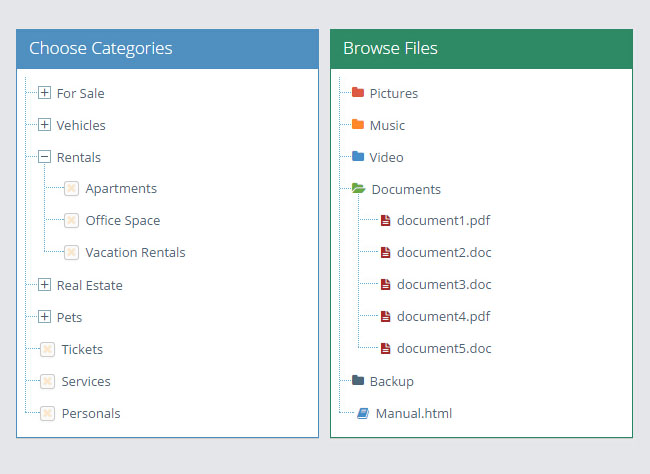
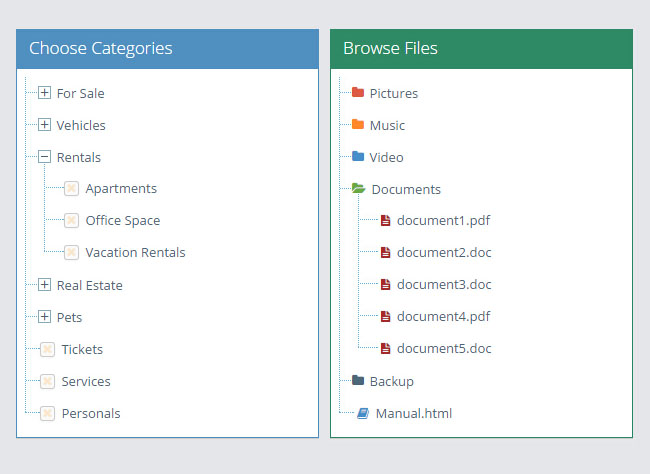
一款jQuery网页树形结构树菜单代码特效,内含两种效果,是在网页设计中必不可少的tree树形结构菜单,尤其是在后台管理模板经常用得到。
JS代码
<script type=\"text/javascript\">
jQuery(function($){
$(\'#tree1\').ace_tree({
dataSource: treeDataSource ,
multiSelect:true,
loadingHTML:\'<div class=\"tree-loading\"><i class=\"icon-refresh icon-spin blue\"></i></div>\',
\'open-icon\' : \'icon-minus\',
\'close-icon\' : \'icon-plus\',
\'selectable\' : true,
\'selected-icon\' : \'icon-ok\',
\'unselected-icon\' : \'icon-remove\'
});
$(\'#tree2\').ace_tree({
dataSource: treeDataSource2 ,
loadingHTML:\'<div class=\"tree-loading\"><i class=\"icon-refresh icon-spin blue\"></i></div>\',
\'open-icon\' : \'icon-folder-open\',
\'close-icon\' : \'icon-folder-close\',
\'selectable\' : false,
\'selected-icon\' : null,
\'unselected-icon\' : null
});
});
</script>











暂无评论内容