
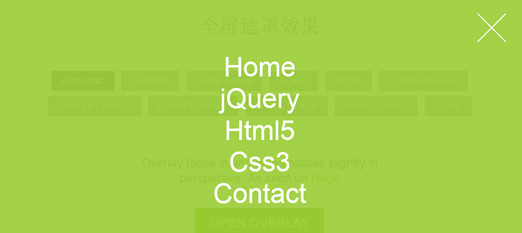
这是一款使用html5 svg和css3制作的全屏遮罩导航菜单,这些遮罩层没有固定的大小但是它们全屏覆盖整个屏幕,可以说大小是以你的浏览器为准。默认是绿色背景,你完全可以换成其它颜色,这个不用我细说了吧。分别是:Huge Inc, Corner, Slide down, Scale, Door, Content Push,Content Scale, Corner Shape, Little Boxes, Simple Genie, Genie
这是一款使用html5 svg和css3制作的全屏遮罩导航菜单,这些遮罩层没有固定的大小但是它们全屏覆盖整个屏幕,可以说大小是以你的浏览器为准。默认是绿色背景,你完全可以换成其它颜色,这个不用我细说了吧。
请在现代浏览器中查看这些demo。
11个效果名称分别是:
Huge Inc, Corner, Slide down, Scale, Door, Content Push,Content Scale, Corner Shape, Little Boxes, Simple Genie, Genie
英文看不懂请看演示。
第一个demo的灵感来自于Huge。这个效果使遮罩层淡入淡出,并使里面的内容带有一些3d旋转效果,
这里使用一些视觉差小把戏使遮罩层消失:我们为可见元素设置transition delay使透明度首先开始改变。
其他一些demo中我们使用了Snap.svg来制作SVG路径变形动画。











暂无评论内容