
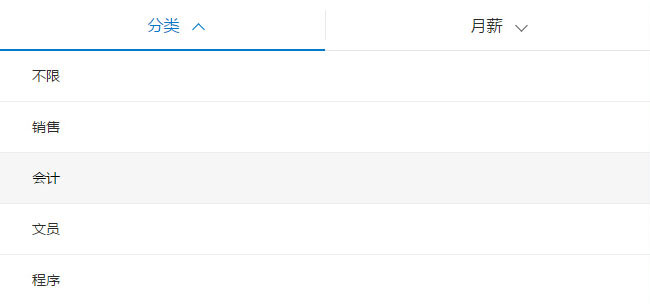
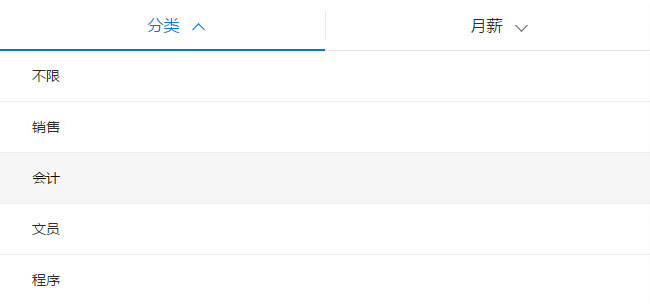
一款简单实用的招聘网站手机移动端下拉列表选择代码,jQuery手机下拉菜单选择特效。
js代码
<script type=\"text/javascript\">
$(function(){
$(\'.retrie dt a\').click(function(){
var $t=$(this);
if($t.hasClass(\'up\')){
$(\".retrie dt a\").removeClass(\'up\');
$(\'.downlist\').hide();
$(\'.mask\').hide();
}else{
$(\".retrie dt a\").removeClass(\'up\');
$(\'.downlist\').hide();
$t.addClass(\'up\');
$(\'.downlist\').eq($(\".retrie dt a\").index($(this)[0])).show();
$(\'.mask\').show();
}
});
$(\".area ul li a:contains(\'\"+$(\'#area\').text()+\"\')\").addClass(\'selected\');
$(\".wage ul li a:contains(\'\"+$(\'#wage\').text()+\"\')\").addClass(\'selected\');
});
</script>











暂无评论内容