
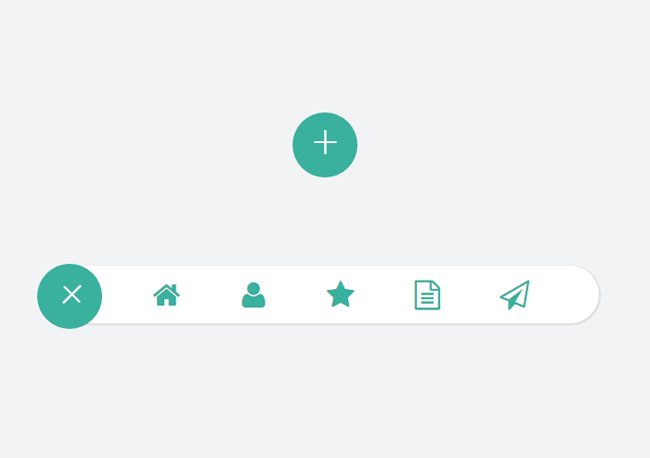
jQuery+CSS3弹性工具栏伸缩菜单代码是一款效果不错的默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开显示二级图标导航的网页特效。
js代码
<script src=\"js/jquery-1.11.0.min.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\">
$( \".button\" ).click(function() {
$(this).toggleClass( \"active\" );
$(\".icons\").toggleClass( \"open\" );
});
</script>











暂无评论内容