
默认的select下拉列表常常无法满足我们需要的样式
在开发中,还是需要自定义样式很强的下拉列表
这样就衍生出了模拟版的select下拉列表样式
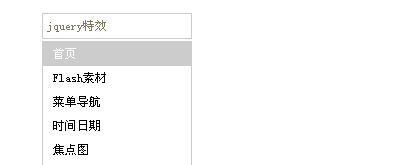
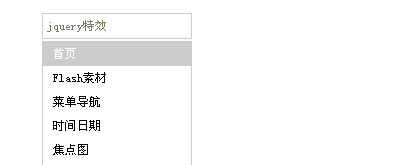
今天给大家介绍这款代码简介易懂、易使用的jQuery下拉展示导航菜单
一个大的div,里面是同级的一个p以及一个ul列表,组成一个最简单的下拉样式
原理:默认ul列表为隐藏状态,点击p标签的时候,jQuery判断ul是否是隐藏,如果是隐藏状态,则展开,反之隐藏
当ul展开后,鼠标点击任意一个li,这时将li里的文本内容赋值给p标签,同时ul隐藏
使用方法:
1、将lanrenzhijia.css样式引入到你的样式中
2、将代码部分复制到你的网页中即可(当然,jQuery代码建议放到网页最底部,但必须在jQuery库后面,否则失效)











暂无评论内容