
效果描述:
非常适合移动浏览器客户端的三级下拉导航菜单的一个插件——jquery.meanmenu.js
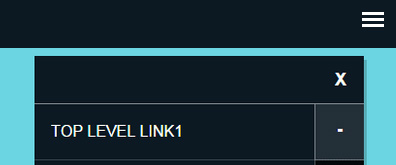
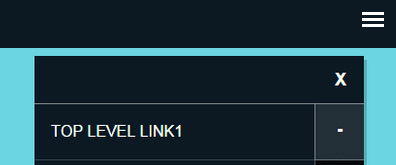
点击网页右上角的按钮,会下拉展示多级菜单
注意:
需要在移动浏览器下才能显示效果
若要在pc端观看,需要将浏览器宽度调至低于480px,再次刷新即可预览效果
或者在谷歌浏览器移动端开发者模式下浏览
缺点:
不支持自动切换
使用方法:
1、将index.html中的lanrenzhijia.css样式引入到你的页面中
2、将代码部分拷贝过去即可











暂无评论内容