
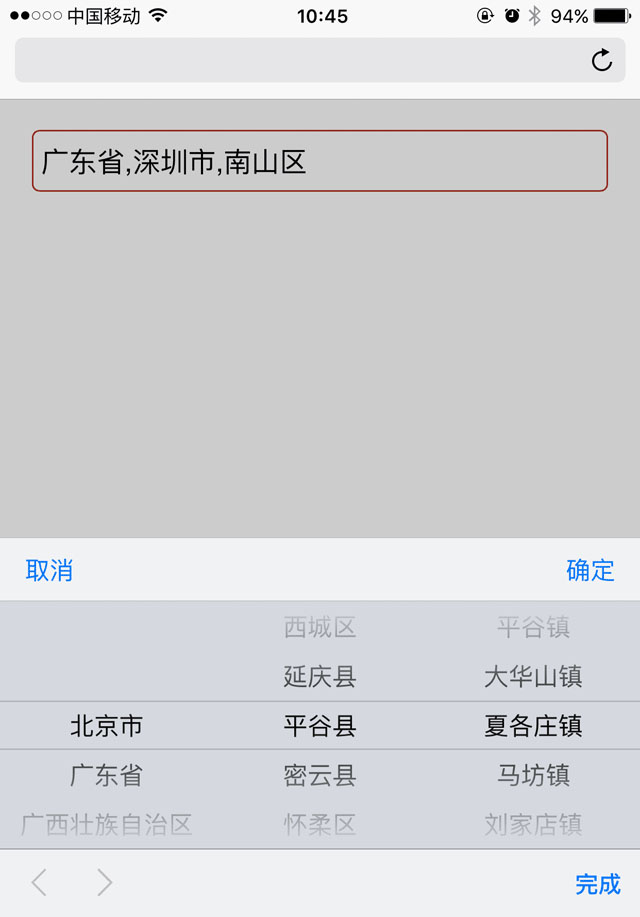
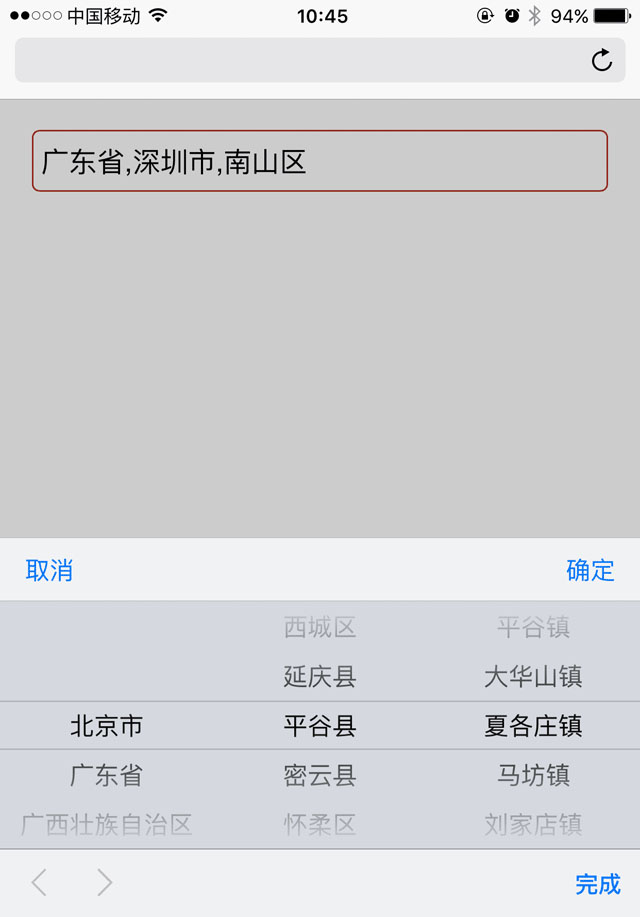
HTML5手机省市区三级联动地区选择代码是一款使用苹果手机IOS风格的三级联动城市选择器。
js代码
<script src=\"js/LAreaData1.js\"></script>
<script src=\"js/LAreaData2.js\"></script>
<script src=\"js/LArea.js\"></script>
<script>
var area1 = new LArea();
area1.init({
\'trigger\': \'#demo1\', //触发选择控件的文本框,同时选择完毕后name属性输出到该位置
\'valueTo\': \'#value1\', //选择完毕后id属性输出到该位置
\'keys\': {
id: \'id\',
name: \'name\'
}, //绑定数据源相关字段 id对应valueTo的value属性输出 name对应trigger的value属性输出
\'type\': 1, //数据源类型
\'data\': LAreaData //数据源
});
area1.value=[1,13,3];//控制初始位置,注意:该方法并不会影响到input的value
var area2 = new LArea();
area2.init({
\'trigger\': \'#demo2\',
\'valueTo\': \'#value2\',
\'keys\': {
id: \'value\',
name: \'text\'
},
\'type\': 2,
\'data\': [provs_data, citys_data, dists_data]
});
</script>











暂无评论内容