
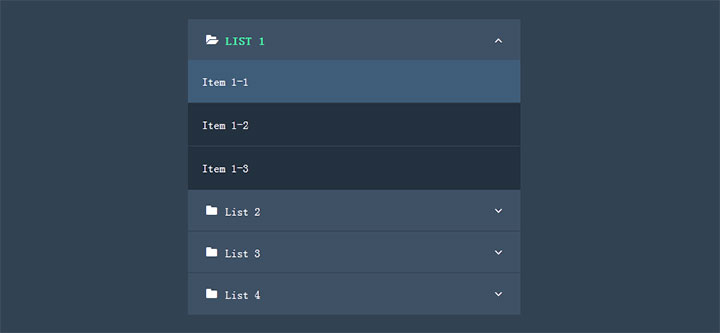
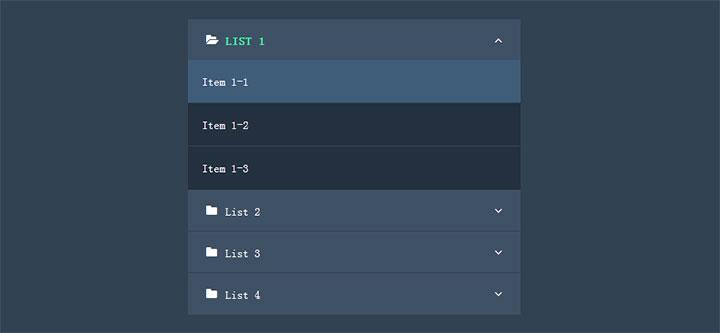
这是一款扁平化风格js+css3手风琴展开收缩下拉菜单代码,带小图标,支持多级子菜单。
js代码
<script>
var list = document.querySelectorAll(\'.list\');
function accordion(e) {
e.stopPropagation();
if (this.classList.contains(\'active\')) {
this.classList.remove(\'active\');
} else
if (this.parentElement.parentElement.classList.contains(\'active\')) {
this.classList.add(\'active\');
} else
{
for (i = 0; i < list.length; i++) {
list[i].classList.remove(\'active\');
}
this.classList.add(\'active\');
}
}
for (i = 0; i < list.length; i++) {
list[i].addEventListener(\'click\', accordion);
}
</script>











暂无评论内容