
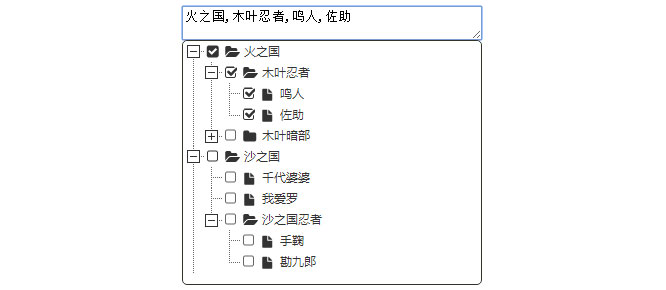
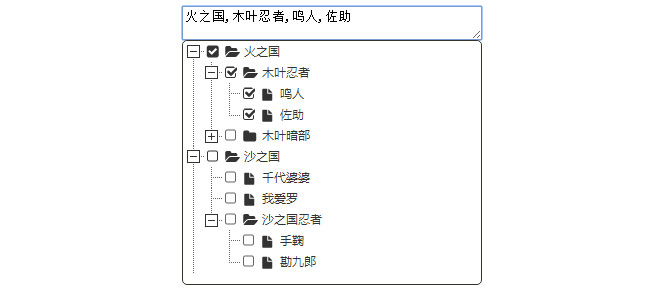
jQuery下拉框树形分类菜单选择代码是一款可以设置默认值的树形结构菜单选择功能,点击文本框下拉弹出树结构菜单选中赋值。
js代码
<script type=\"text/javascript\" src=\"js/jquery-1.11.2.min.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.ztree.all.js\"></script>
<script type=\"text/javascript\" src=\"MultipleTreeSelect.js\"></script>
<script type=\"text/javascript\">
<!--默认设置树结构分类菜单内容-->
var zNodes = [
{id: 1, pId: 0, name: \"火之国\", open: true}, // open: true表示下面有子文件
{id: 11, pId: 1, name: \"木叶忍者\", open: true }, // open: true表示下面有子文件
{id: 111, pId: 11, name: \"鸣人\" },
{id: 112, pId: 11, name: \"佐助\"},
{id: 12, pId: 1, name: \"木叶暗部\" },
{id: 121, pId: 12, name: \"鼬\"},
{id: 122, pId: 12, name: \"卡卡西\"},
{id: 2, pId: 0, name: \"沙之国\", open: true}, // open: true表示下面有子文件
{id: 21, pId: 2, name: \"千代婆婆\"},
{id: 26, pId: 2, name: \"我爱罗\"} ,
{id: 22, pId: 2, name: \"沙之国忍者\", open: true}, // open: true表示下面有子文件
{id: 221, pId: 22, name: \"手鞠\"},
{id: 222, pId: 22, name: \"勘九郎\"},
{id: 3, pId: 0, name: \"水之国\"},
{id: 4, pId: 0, name: \"土之国\"}
];
var defaults = {
zNodes: zNodes,
height:233 // 默认自定义下拉框高度
}
<!--调用插件方法-->
$(document).ready(function () {
$(\"textarea\").drawMultipleTree(defaults);
});
</script>











暂无评论内容