
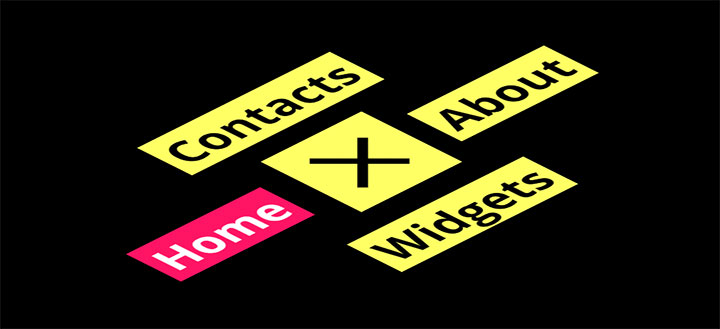
一款简单漂亮的CSS3 3D层叠菜单展开收缩动画特效,鼠标点击滑动打开菜单,打开后点击中间关闭按钮又将收起菜单,创意十足。
js代码
<script>
const navItems = document.querySelectorAll(\'nav .item\');
document.querySelector(\'#center\').addEventListener(\'click\',function(){
for(let i=0;i<navItems.length;i++){
navItems[i].classList.toggle(\'opened\')
}
document.querySelector(\'#center\').classList.toggle(\'close\')
})
</script>











暂无评论内容