
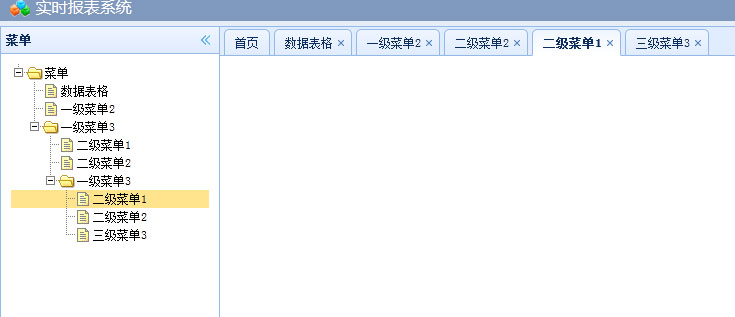
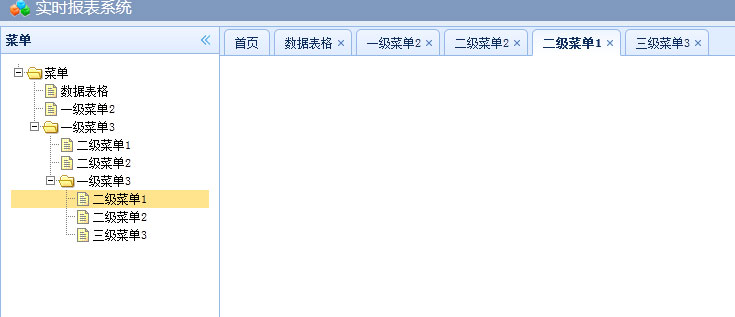
jQuery多级树形菜单打开选项卡标签代码是一款点击左侧多级树形菜单在右侧打个多个可关闭切换的选项卡标签页的网页特效。
js代码及css样式
<script class=\"jsbin\" src=\"js/jquery-1.7.2.min.js\"></script>
<link rel=\"stylesheet\" type=\"text/css\" href=\"css/easyui.css\">
<script type=\"text/javascript\" src=\"js/jquery.easyui.min.js\"></script>
<script type=\"text/javascript\" src=\"js/main.js\"></script>
<!--[if IE]>
<script src=\"js/html5shiv.js\"></script>
<![endif]-->
<style>
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
.west{
width:200px;
padding:10px;
}
.north{
height:30px;
}
</style>











暂无评论内容