
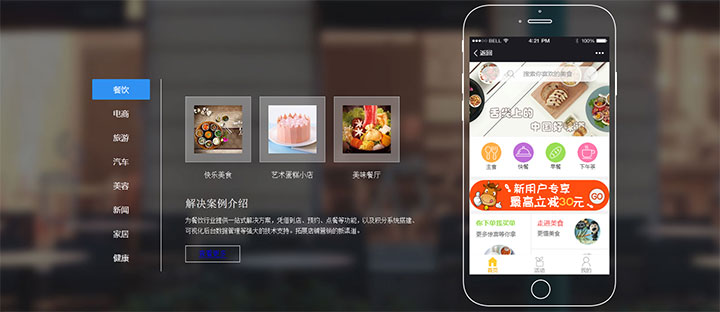
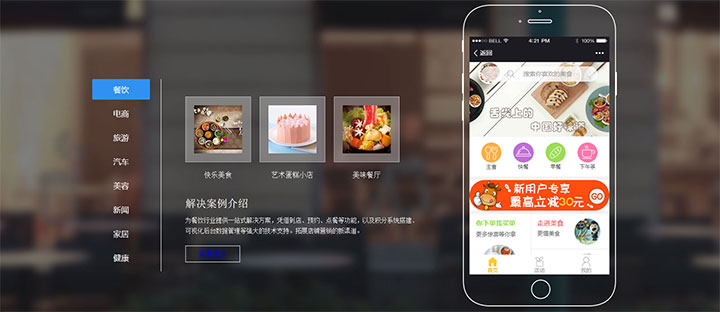
这是一款大气漂亮的jQuery上下滑动选项卡效果,tab选项卡标签在网站左侧,点击选项卡滑动切换代码,本例是用于app商家介绍内容切换展示效果。
js代码
<script type=\"text/javascript\" src=\"js/jquery-1.11.1.min.js\"></script>
<script type=\"text/javascript\">
$(\".main-page .nav div\").mouseenter(function () {
var $this = $(this);
var index = $this.index();
}).mouseleave(function () {
var $this = $(this);
var index = $this.index();
}).click(function () {
var $this = $(this);
var index = $this.index();
var l = -(index * 800);
$(\".main-page .nav div\").removeClass(\"on\");
$(\".main-page .nav div\").eq(index).addClass(\"on\");
$(\".main-page .content .con-ggh:eq(0)\").stop().animate({ \"margin-top\": l }, 500);
});
</script>











暂无评论内容