
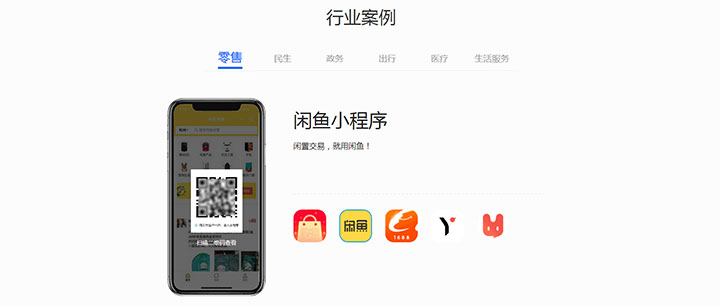
jQuery选项卡中嵌套选项卡切换效果,二级嵌套Tab切换代码,鼠标悬停选项卡即切换,还有二维码展示效果。
js代码
<script src=\"statics/js/jquery.min.js\"></script>
<script type=\"text/javascript\">
$(function() {
var i = 0; //初始变量
var k = 0; //初始变量
var h = 5; //默认第一个内容条数
//分类tap
$(\'.industry\').hover(function() {
i = $(this).index(); //当前索引
$(this).addClass(\'active\').siblings().removeClass(\'active\');
$(\'.case-panel\').eq(i).addClass(\'active\').siblings().removeClass(\'active\');
h = $(\'.case-panel\').eq(i).find(\'.image-hover\').length; //获取内容条数
})
//内容tap
$(\'.case-panel .image-hover\').hover(function() {
var j = $(this).index();
var src = $(this).attr(\'data-qrcode\'); //data-qrcode属性里面是二维码的图片
var title = $(this).attr(\'data-title\'); //标题
var desc = $(this).attr(\'data-desc\'); //描述
$(this).addClass(\'active\').siblings().removeClass(\'active\');
$(this).parents(\'.case-panel\').find(\'.phone-image\').eq(j - 1).addClass(\'active\').siblings().removeClass(\'active\');
$(this).parents(\'.case-panel\').find(\'.phone-image-cover\').find(\'img\').attr(\'src\', src);
$(this).parents(\'.case-panel\').find(\'.case-head\').text(title);
$(this).parents(\'.case-panel\').find(\'.case-text\').text(desc);
})
//图片二维码
$(\'.phone-framework\').hover(function() {
$(this).next(\'.phone-image-cover\').removeClass(\'hidden\');
}, function() {
$(\'.phone-image-cover\').addClass(\'hidden\');
})
//自动执行,间隔5秒
setInterval(function() {
$(\'.case-panel\').eq(i).find(\'.image-hover\').eq(k).addClass(\'active\').siblings().removeClass(\'active\');
$(\'.case-panel\').eq(i).find(\'.phone-image\').eq(k).addClass(\'active\').siblings().removeClass(\'active\');
k >= h - 1 ? k = 0 : k++;
}, 5000)
})
</script>











暂无评论内容