
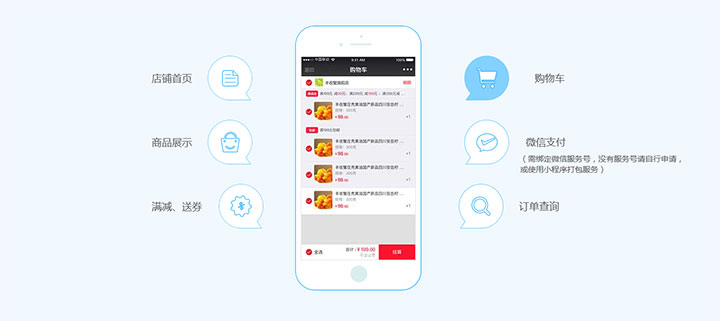
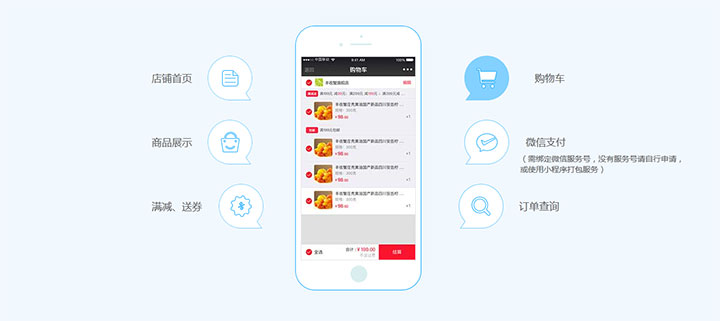
这是一款模拟手机屏幕图片滚屏交互切换效果的jQuery选项卡标签控制图片滚动切换代码,可以用来展示app或手机微信网站界面,其他用处可以发挥你的想象。
js代码
<script type=\"text/javascript\">
$(document).ready(function () {
$(\".xcx_dowhat_list ul li\").hover(function () {
$(\".xcx_dowhat_list ul li\").removeClass(\"current\");
$i = $(this).index();
$(this).addClass(\"current\");
top1 = -$i * 364;
$(\".xcx_phone_main ul\").stop(true, false).animate({\"top\": top1});
});
});
</script>











暂无评论内容