
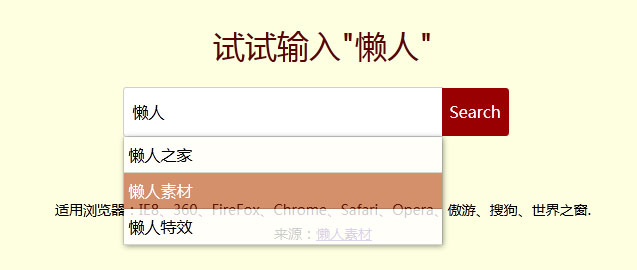
一款简单使用的jQuery文本框联想补全自动完成插件,可定义索引关键词,可设置输入框的宽高,支持搜索回调函数的jQuery搜索框输入关键词自动联想补全代码。
js代码
<script src=\"dist/autocomplete.js\"></script>
<script>
var proposals = [\'at\', \'boat\', \'bear\', \'chief\', \'dog\', \'drink\', \'elephant\', \'fruit\', \'grave\',\'hotel\', \'illness\', \'London\', \'motorbike\',\'站长素材\',\'站长之家\',\'站长下载\'];
$(document).ready(function(){
$(\'#search-form\').autocomplete({
hints: proposals,
width: 300,
height: 30,
onSubmit: function(text){
$(\'#message\').html(\'Selected: <b>\' + text + \'</b>\');
}
});
});
</script>











暂无评论内容