
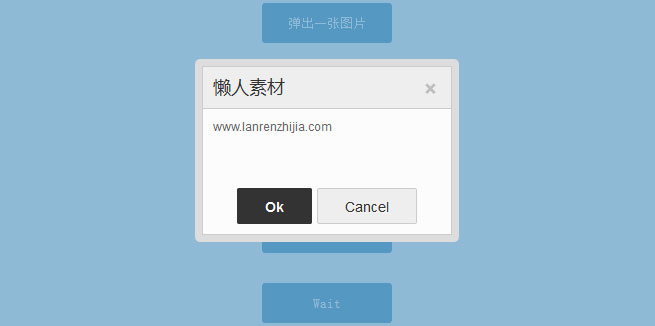
jQuery.dialog.js插件实现漂亮的轻量级对话框效果,多种样式jQuery网页弹出对话框美化特效。
js代码
<script src=\"js/jquery.js\"></script>
<script src=\"js/jquery.dialog.js\"></script>
<script>
$(\"#js_alertPic\").on(\"click\",function(){
var obj = \'<img src=\"images/apic17427.jpg\"/>\';
$(obj).dialog({
title : \"懒人素材图片\",
buttons: {
\"确定\":function(){
alert(\"ok\")
},
\"取消\" : function(){
alert(\"cancel\")
}
},
});
});
$(\"#js_alert\").on(\"click\",function(){
jAlert(\'www.lanrenzhijia.com\',function(){
alert(\"确定的回调\");
},\"懒人素材\");
});
$(\"#js_confirm\").on(\"click\",function(){
jConfirm(\'www.lanrenzhijia.com\',function(){
alert(\"确定的回调\");
},\"懒人素材\");
});
$(\"#js_prompt\").on(\"click\",function(){
jPrompt(\'请输入懒人素材的网址\',\'http://www.lanrenzhijia.com\',function(event,val){
alert(val);
},\"懒人素材\");
});
$(\"#js_wait\").on(\"click\",function(){
jWait(\'数据加载中\');
});
</script>











暂无评论内容