
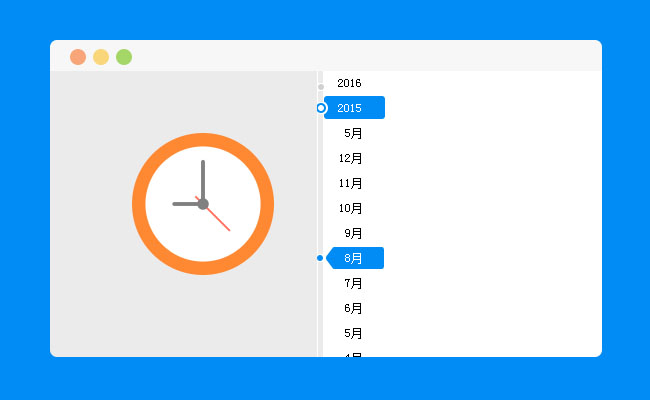
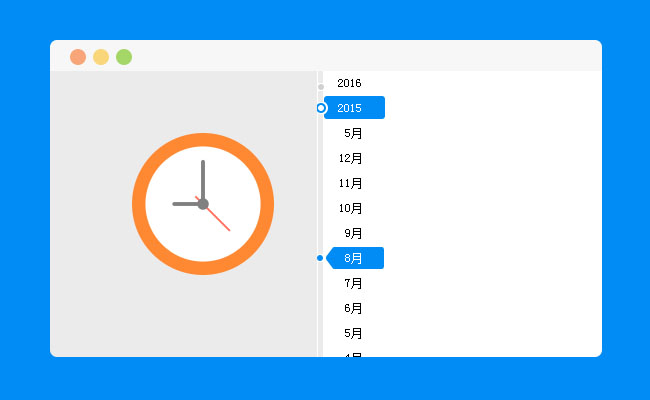
timeline插件是一款非常简洁实用的jQuery时间轴插件,jQuery可伸缩时间轴代码。
js代码
<script type=\"text/javascript\" src=\"js/jquery-1.8.1.min.js\"></script>
<script type=\"text/javascript\">
$(function(){
//隐藏所有子栏目(除第一个栏目外)
$(\".year:not(:first)\").find(\".month\").hide();
//点击大栏目
$(\".year>li\").click(function(){
$(\"li.active\",$(this).parent()).removeClass(\"active\");
$(this).addClass(\"active\");
$(\"ul>li:first\",this).addClass(\"active\");
});
$(\".month>li\").click(function(){
var $ul=$(this).parent();
$ul.find(\".active\").removeClass(\"active\");
$(this).addClass(\"active\");
return false;
});
});
</script>











暂无评论内容