
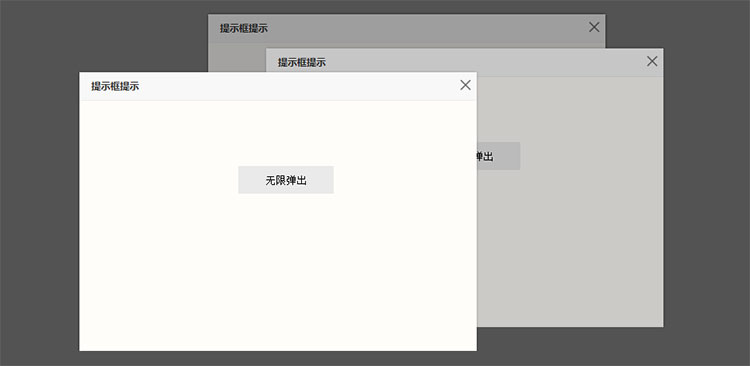
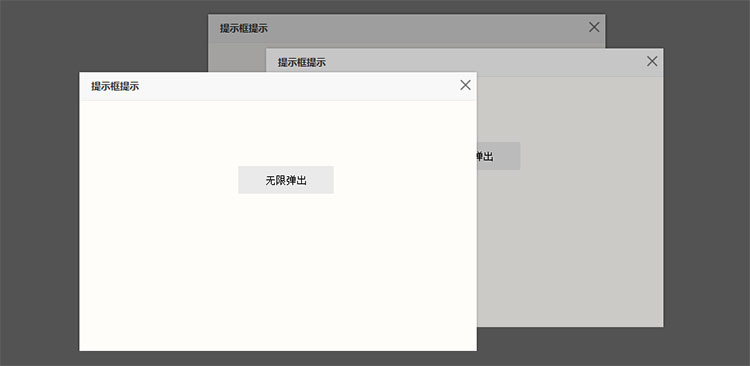
这是一款支持拖动效果的点击按钮之后弹出遮罩层代码,jQuery点击无限弹出层插件下载。
js代码
<script type=\"text/javascript\" src=\"js/public-method.js\"></script>
<script type=\"text/javascript\" src=\"js/layer.js\"></script>
<script type=\"text/javascript\">
var layer = new Layer({
layerclass:\"layerContianer2\",//存放页面的容器类名
width:500,
height:350,
alerttit:\"提示框提示\",
setOverflow:\"overflow-y:none\",//设置滚动的属性 overflow-y:设置竖向 overflow-x:设置横向
callback:function(){
$(\".inp_btn\").click(function(){
layer.show();
});
}
});
$(\"input\").click(function(){
layer.show();
});
</script>











暂无评论内容