
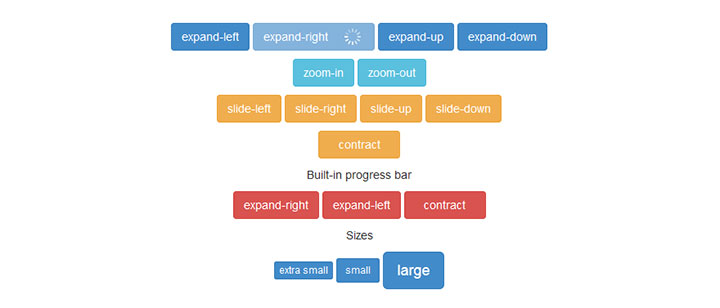
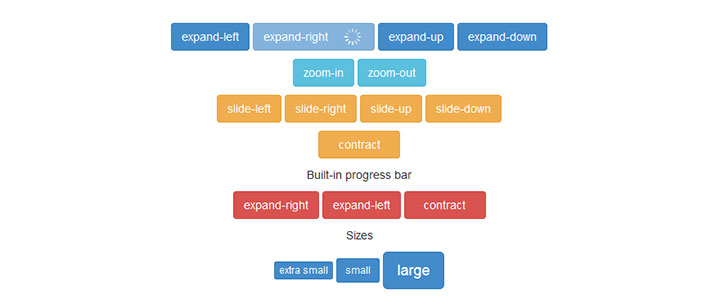
多款非常漂亮的基于jQuery+CSS3实现的鼠标点击按钮加载动画特效代码。
js代码
<script src=\"dist/spin.min.js\"></script>
<script src=\"dist/ladda.min.js\"></script>
<script>
// Bind normal buttons
Ladda.bind( \'div:not(.progress-demo) button\', { timeout: 2000 } );
// Bind progress buttons and simulate loading progress
Ladda.bind( \'.progress-demo button\', {
callback: function( instance ) {
var progress = 0;
var interval = setInterval( function() {
progress = Math.min( progress + Math.random() * 0.1, 1 );
instance.setProgress( progress );
if( progress === 1 ) {
instance.stop();
clearInterval( interval );
}
}, 200 );
}
} );
// You can control loading explicitly using the JavaScript API
// as outlined below:
// var l = Ladda.create( document.querySelector( \'button\' ) );
// l.start();
// l.stop();
// l.toggle();
// l.isLoading();
// l.setProgress( 0-1 );
</script>
<script type=\"text/javascript\" src=\"js/prism.js\"></script>











暂无评论内容