
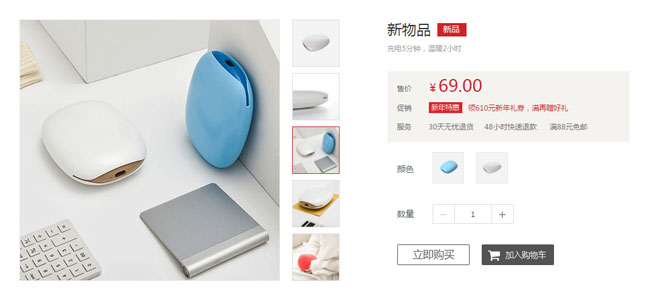
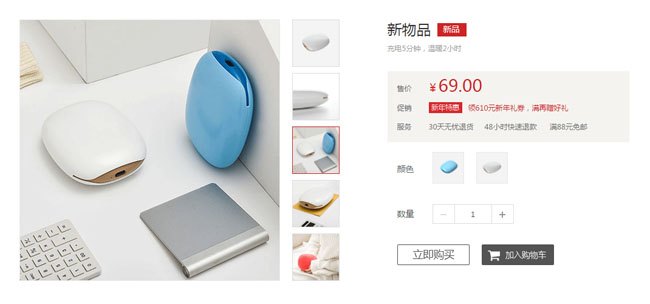
jQuery商城商品图片展示下单选购代码是一款类似淘宝网站宝贝主图展示,点击增加减少数量,加入收藏。
js代码
<script src=\"js/modernizr-custom-v2.7.1.min.js\"></script>
<script>
$(document).ready(function(){
var $miaobian=$(\'.Xcontent08>div\');
var $huantu=$(\'.Xcontent06>img\');
var $miaobian1=$(\'.Xcontent26>div\');
$miaobian.mousemove(function(){miaobian(this);});
$miaobian1.click(function(){miaobian1(this);});
function miaobian(thisMb){
for(var i=0; i<$miaobian.length; i++){
$miaobian[i].style.borderColor = \'#dedede\';
}
thisMb.style.borderColor = \'#cd2426\';
$huantu[0].src = thisMb.children[0].src;
}
function miaobian1(thisMb1){
for(var i=0; i<$miaobian1.length; i++){
$miaobian1[i].style.borderColor = \'#dedede\';
}
// thisMb.style.borderColor = \'#cd2426\';
$miaobian.css(\'border-color\',\'#dedede\');
thisMb1.style.borderColor = \'#cd2426\';
$huantu[0].src = thisMb1.children[0].src;
}
$(\".Xcontent33\").click(function(){
var value=parseInt($(\'.input\').val())+1;
$(\'.input\').val(value);
})
$(\".Xcontent32\").click(function(){
var num = $(\".input\").val()
if(num>0){
$(\".input\").val(num-1);
}
})
})
</script>











暂无评论内容