
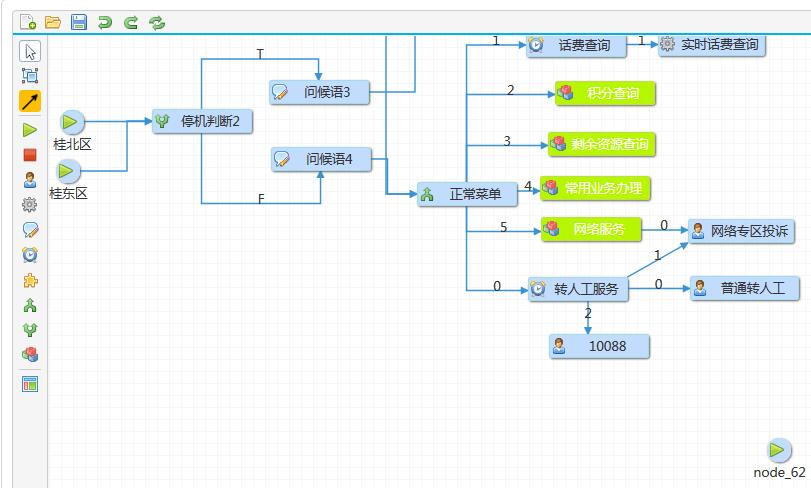
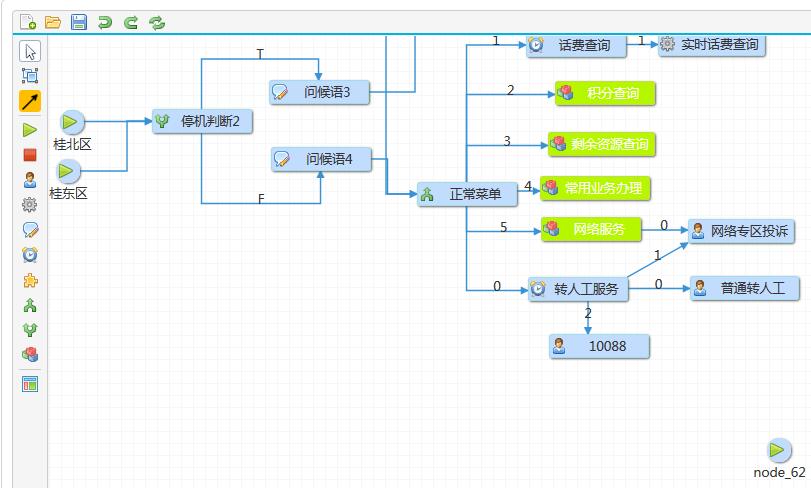
jquery支持在线绘制流程图插件,您可以在面板上添加多个不同图形节点,用箭头来连接起来。GooFlow流程图免费下载
var property = {
width: 1200,
height: 600,
toolBtns: [\"start round\", \"end round\", \"task round\", \"node\", \"chat\", \"state\", \"plug\", \"join\", \"fork\", \"complex mix\"],
haveHead: true,
headBtns: [\"new\", \"open\", \"save\", \"undo\", \"redo\", \"reload\"], //如果haveHead=true,则定义HEAD区的按钮
haveTool: true,
haveGroup: true,
useOperStack: true
};
var remark = {
cursor: \"选择指针\",
direct: \"结点连线\",
start: \"入口结点\",
\"end\": \"结束结点\",
\"task\": \"任务结点\",
node: \"自动结点\",
chat: \"决策结点\",
state: \"状态结点\",
plug: \"附加插件\",
fork: \"分支结点\",
\"join\": \"联合结点\",
\"complex mix\": \"复合结点\",
group: \"组织划分框编辑开关\"
};
var demo;
$(document).ready(function() {
demo = $.createGooFlow($(\"#demo\"), property);
demo.setNodeRemarks(remark);
//demo.onItemDel=function(id,type){
// return confirm(\"确定要删除该单元吗?\");
//}
demo.loadData(jsondata);
});
var out;
function Export() {
document.getElementById(\"result\").value = JSON.stringify(demo.exportData());
}
以json格式在线导出绘制结果











暂无评论内容