
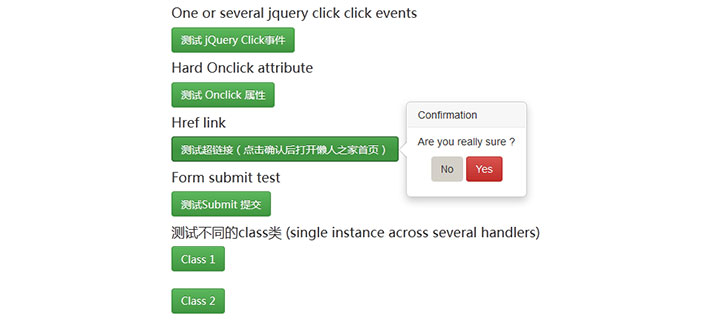
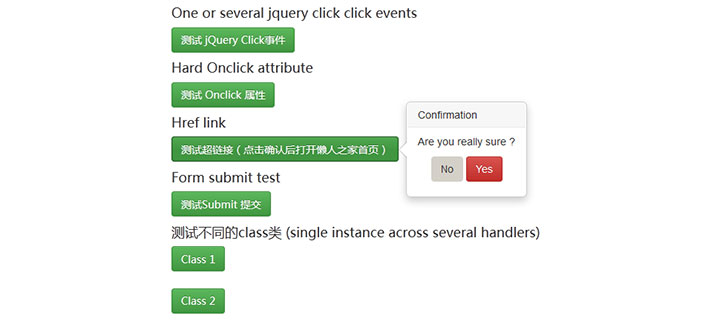
PopConfirm是一款基于bootstrap+jQuery实现的点击打开浮动确认框代码,点击按钮在右侧弹出浮动确认框,选择是否再次确认执不执行操作。
js代码
<script src=\"js/jquery-1.11.0.min.js\" type=\"text/javascript\"></script>
<script src=\"js/bootstrap.min.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.popconfirm.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function() {
$(\".popconfirm\").popConfirm();
$(\".popconfirm1\").popConfirm();
$(\".popconfirm2\").popConfirm();
});
</script>











暂无评论内容