
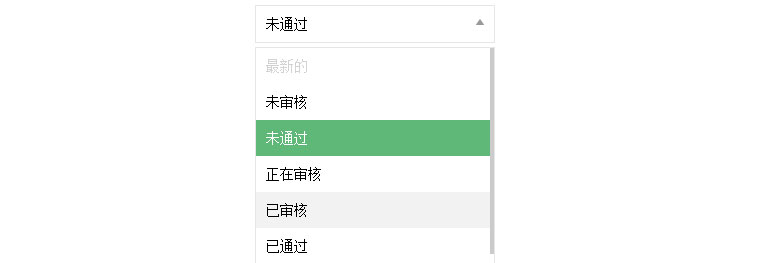
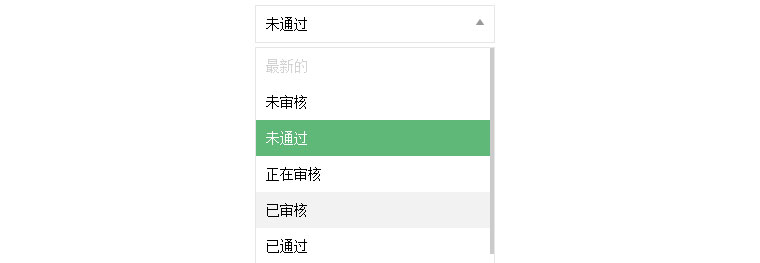
jQuery Select下拉框美化代码,默认的表单下拉框比较普通,这一款下拉选择框美化样式你一定喜欢。
js代码
<!--
select -- name 可以接收选择的值【用于表单提交 名称自定义】
option -- 1. value 传给后台的参数
1. selected 设置默认选中
2. disabled 设置禁止选则
-->
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/selectFilter.js\"></script>
<script type=\"text/javascript\">
//本小插件支持移动端哦
//这里是初始化
$(\'.filter-box\').selectFilter({
callBack : function (val){
//返回选择的值
console.log(val+\'-是返回的值\')
}
});
</script>











暂无评论内容