
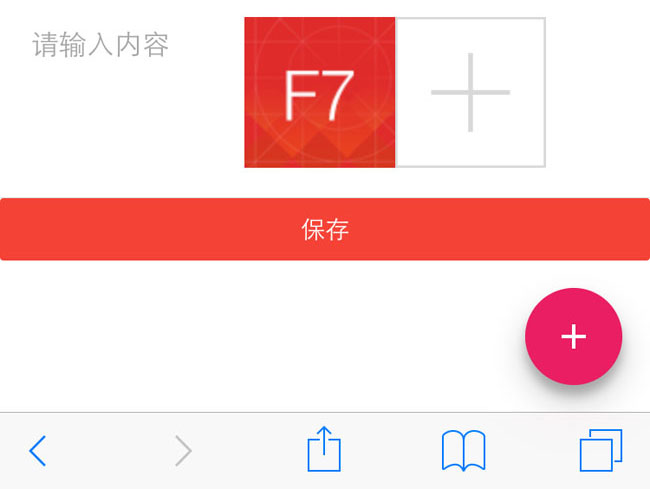
这是一款基于jquery+html5实现的手机触屏滑动删除列表和点击添加列表项代码。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/framework7.min.js\"></script>
<!-- Path to your app js-->
<script type=\"text/javascript\" src=\"js/upscroller.js\"></script>
<script type=\"text/javascript\" src=\"js/my-app.js\"></script>
<script>
$(\".addbtn\").click(function(){
$(\"ul\").append(
\'<li class=\"swipeout\" >\'+
\'<div class=\"item-content\">\'+
\'<div class=\"item-inner\">\'+
\'<div class=\"item-title label\">\' +
\'<textarea name=\"\" id=\"\" placeholder=\"请输入内容\" >\'+
\'</textarea>\'+
\'</div>\'+
\'<div class=\"item-input\">\'+
\'<img class=\"imgsc img1\" src=\"img/i-f7-ios.png\" width=\"87\" height=\"87\" alt=\"\"/>\'+
\'<img src=\"img/add.png\" class=\"imgsc img2\" width=\"87\" height=\"87\" alt=\"\"/>\'+
\'</div>\'+
\'</div>\'+
\'<div class=\"swipeout-actions-right\">\'+
\'<a href=\"#\" class=\"swipeout-delete\">Delete</a>\'+
\'</div>\'+
\'</div>\'+
\'</li>\'
);
$(\'.item-input\').each(function(i){
console.log($(this).find(\'img:first\').attr(\'id\',\'zoom\'+i));
console.log($(this).find(\'img:first\').next().attr(\'id\',\'add\'+i));
})
});
</script>











暂无评论内容