
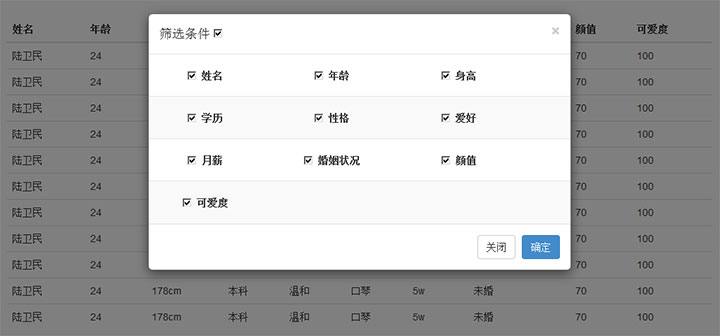
一款实用的jQuery表格数据条件筛选代码,点击筛选按钮弹出设置窗口,根据需要进行勾选来显示表格数据。
js代码
<script type=\"text/javascript\">
$(function(){
//要绑定的表格类名
var choosetable=\".choosetable\";
var checkarray=[];
//循环遍历table的th加入到筛选列表中
$(choosetable+\" th\").each(function(){
checkarray.push($(this).text());
});
for (var i = 0; i < checkarray.length/3; i++) {
if(i<checkarray.length/3-1||checkarray.length%3==0){
var checktext=\"\";
for (var j = 0; j < 3; j++) {
checktext+=\"<div class=\'choosediv\'><label class=\'checkbox\'><input type=\'checkbox\' checked value=\'\"+((i*3)+j)+\"\'> \"+checkarray[((i*3)+j)]+\" </label> </div>\";
}
}else{
var checktext=\"\";
for (var j = 0; j <checkarray.length%3; j++) {
checktext+=\"<div class=\'choosediv\'><label class=\'checkbox\'><input type=\'checkbox\' checked value=\'\"+((i*3)+j)+\"\'> \"+checkarray[((i*3)+j)]+\" </label> </div>\";
}
}
$(\".modal-body\").append(\"<div class=\'chooses\'>\"+checktext+\"</div>\");
}
$(\"#choosebtn\").click(function(){
var choosearr=[];
$(\".checkbox input\").each(function(){
//alert($(this).is(\":checked\"));
if(!$(this).is(\":checked\")){
choosearr.push($(this).val());
}
})
//alert(choosearr);
$(choosetable+\" tr\").each(function(){
$(this).children().show();
});
for(var i=0;i<choosearr.length;i++){
$(choosetable+\" tr\").each(function(){
$(this).children().eq(choosearr[i]).hide();
});
}
});
//全选/全不选
$(\"#allchecked\").click(function(){
if(this.checked){
$(\".checkbox input\").prop(\"checked\", true);
}else{
$(\".checkbox input\").prop(\"checked\", false);
}
});
})
</script>











暂无评论内容