
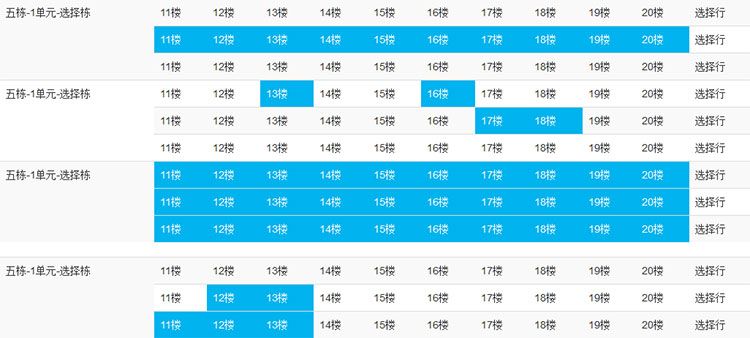
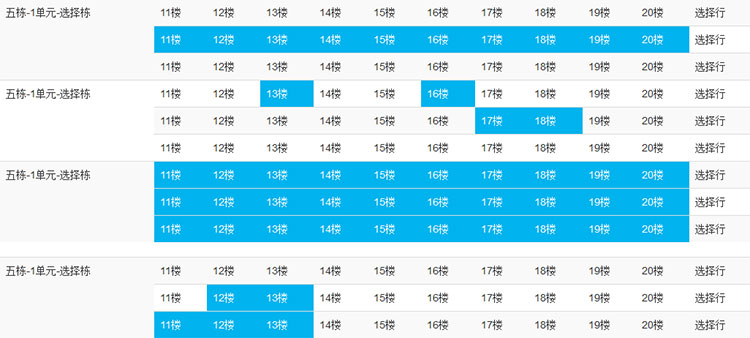
这是一款功能强大支持单选多选全选的jQuery房屋楼层选择代码,具体看演示效果就明白了。
js代码
<script type=\"text/javascript\">
//= 控制点击单元全选的时候=
function choiceTitle(obj){
//声明参数b
var b = \"\";
//获取 rowspan 的值
var foor = $(obj).attr(\"rowspan\");
//给当前的所有的参数 +1
var index = $(obj).parent().index()+1;
//循环最大不超过 rowspan 的值
for(var i=0;i<foor;i++){
//递加 +1 循环查找所有的td
$(obj).parent().parent().find(\"tr:nth-child(\"+(index+i)+\")\").find(\".bgTd\").each(function(){
//if判断
if(!$(this).hasClass(\"bgs\")){ //判断全选的时候,b==true
b = false; //取消全选
return false; //跳出当前循环
}else{ //否则
b = true; //实现全选
}
});
//判断b为真还是为假
if(b){
}else{
//跳出 for 循环
break;
}
}
//循环查找所有的td
for(var i=0;i<foor;i++){
$(obj).parent().parent().find(\"tr:nth-child(\"+(index+i)+\")\").find(\".bgTd\").each(function(){
if(b){ //判断全选的时候,b==true
$(this).removeClass(\"bgs\"); //取消全选
}else{ //否则
$(this).addClass(\"bgs\"); //实现全选
}
})
}
}
//= 控制点击单个的时候 =
function choiceFloor(obj){
$(obj).toggleClass(\"bgs\"); //控制单个的样式添加和删除
};
//= 控制点击横排全选的时候 =
function transverse(obj) {
//声明参数
var b = \"\";
//查找当前父级标签下的所有的 bgtd
$(obj).parents(\"tr\").find(\".bgTd\").each(function(){
if(!$(this).hasClass(\"bgs\")){ //判断全选的时候,b==true
b = false; //取消全选
return false; //跳出当前循环
}else{ //否则
b = true; //实现全选
}
});
//查找父级标签下的所有的 bgTd
$(obj).parents(\"tr\").find(\".bgTd\").each(function(){
if(b){ //判断全选的时候,b==true
$(this).removeClass(\"bgs\"); //取消全选
}else{ //否则
$(this).addClass(\"bgs\"); //实现全选
}
});
}
</script>











暂无评论内容