
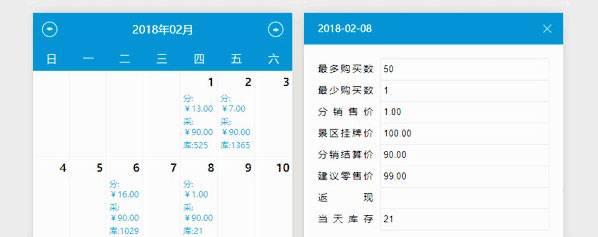
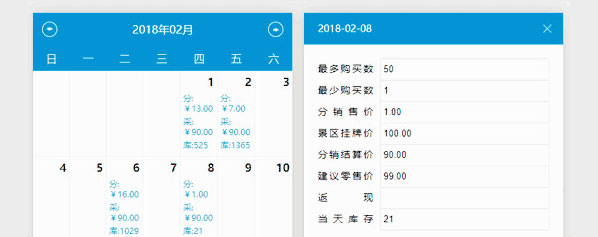
一款非常美观实用的兼容手机端的jQuery日历设置当天价格库存插件代码,jQuery交互式日历插件下载。
js代码
<script src=\"js/calendar-price-jquery.min.js\"></script>
<script>
$(function () {
var mockData = [
{
date: \"2017-11-21\",
stock: 9000,
buyNumMax: 50,
buyNumMin: 1,
price: \"0.12\",
priceMarket: \"100.00\",
priceSettlement: \"90.00\",
priceRetail: \"99.00\"
},{
date: \"2017-12-12\",
stock: 900,
buyNumMax: 50,
buyNumMin: 1,
price: \"12.00\",
priceMarket: \"100.00\",
priceSettlement: \"90.00\",
priceRetail: \"99.00\"
}
];
for (var i = 0; i < 100; i++) {
mockData.push({
date: \'2018-\'+ fd(i%8 + 1) +\'-\' + fd(randNum(30)),
stock: i*21,
buyNumMax: \"50\",
buyNumMin: \"1\",
price: randNum(i) + \'.00\',
priceMarket: \"100.00\",
priceSettlement: \"90.00\",
priceRetail: \"99.00\"
});
}
$.CalendarPrice({
el: \'.container\',
// startDate: \'2017-08-02\',
endDate: \'2018-2-20\',
data: mockData,
// 配置需要设置的字段名称
config: [
{
key: \'buyNumMax\',
name: \'最多购买数\'
},
{
key: \'buyNumMin\',
name: \'最少购买数\'
},
{
key: \'price\',
name: \'分销售价\'
},
{
key: \'priceMarket\',
name: \'景区挂牌价\'
},
{
key: \'priceSettlement\',
name: \'分销结算价\'
},
{
key: \'priceRetail\',
name: \'建议零售价\'
},
{
key: \'cashback\',
name: \'返现\'
},
{
key: \'stock\',
name: \'当天库存\'
}
],
// 配置在日历中要显示的字段
show: [
{
key: \'price\',
name: \'分:¥\'
},
{
key: \'priceSettlement\',
name: \'采:¥\'
},
{
key: \'stock\',
name: \'库:\'
}
],
callback: function (data) {
console.log(\'callback ....\');
console.log(data);
},
cancel: function () {
console.log(\'取消设置 ....\');
// 取消设置
// 这里可以触发关闭设置窗口
// ...
},
reset: function () {
console.log(\'数据重置成功!\');
},
error: function (err) {
console.error(err.msg);
alert(err.msg);
},
// 自定义颜色
style: {
// 头部背景色
headerBgColor: \'#098cc2\',
// 头部文字颜色
headerTextColor: \'#fff\',
// 周一至周日背景色,及文字颜色
weekBgColor: \'#098cc2\',
weekTextColor: \'#fff\',
// 周末背景色,及文字颜色
weekendBgColor: \'#098cc2\',
weekendTextColor: \'#fff\',
// 有效日期颜色
validDateTextColor: \'#333\',
validDateBgColor: \'#fff\',
validDateBorderColor: \'#eee\',
// Hover
validDateHoverBgColor: \'#098cc2\',
validDateHoverTextColor: \'#fff\',
// 无效日期颜色
invalidDateTextColor: \'#ccc\',
invalidDateBgColor: \'#fff\',
invalidDateBorderColor: \'#eee\',
// 底部背景颜色
footerBgColor: \'#fff\',
// 重置按钮颜色
resetBtnBgColor: \'#77c351\',
resetBtnTextColor: \'#fff\',
resetBtnHoverBgColor: \'#55b526\',
resetBtnHoverTextColor: \'#fff\',
// 确定按钮
confirmBtnBgColor: \'#098cc2\',
confirmBtnTextColor: \'#fff\',
confirmBtnHoverBgColor: \'#00649a\',
confirmBtnHoverTextColor: \'#fff\',
// 取消按钮
cancelBtnBgColor: \'#fff\',
cancelBtnBorderColor: \'#bbb\',
cancelBtnTextColor: \'#999\',
cancelBtnHoverBgColor: \'#fff\',
cancelBtnHoverBorderColor: \'#bbb\',
cancelBtnHoverTextColor: \'#666\'
}
// 点击有效的某一触发的回调函数
// 注意:配置了此参数,设置窗口无效,即不能针对日期做参数设置
// 返回每天的数据
// everyday: function (dayData) {
// console.log(\'点击某日,返回当天的数据\');
// console.log(dayData);
// },
// 隐藏底部按钮(重置、确定、取消),前台使用该插件时,则需要隐藏底部按钮
// hideFooterButton: true
});
});
function randNum(max) {
return Math.round(Math.random() * max);
}
function fd(n) {
n = n.toString();
return n[1] ? n : \'0\' + n;
}
</script>











暂无评论内容