
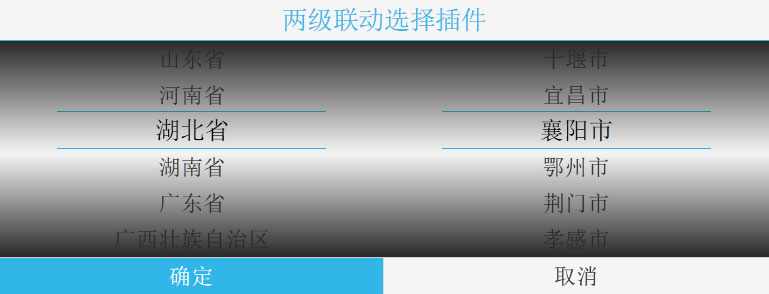
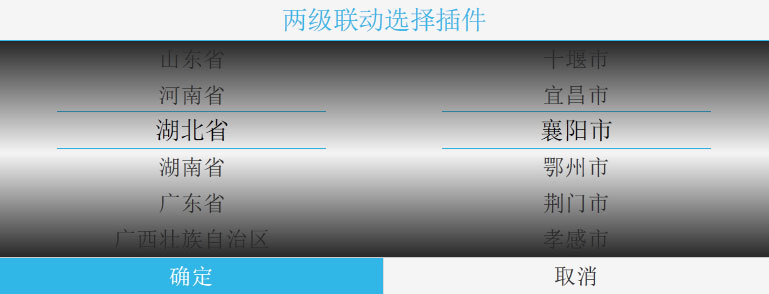
jQuery手机端省市二级联动选择代码是一款非常实用的城市选择器插件。
两级联动选择插件调用:
$(\'.select-value\').mPicker({
//级别
level:2,
//需要渲染的json,二级联动的需要嵌套子元素,有一定的json格式要求
dataJson:dataJson,
//true:联动
Linkage:true,
//显示行数
rows:6,
//默认值填充
idDefault:true,
//分割符号
splitStr:\'-\',
//头部代码
header:\'<\\div class=\"mPicker-header\">两级联动选择插件<\\/div>\',
confirm:function(){
//更新json
this.container.data(\'mPicker\').updateData(level3);
//console.info($(\'.select-value\').data(\'value1\')+\'-\'+$(\'.select-value\').data(\'value2\'));
},
cancel:function(){
//console.info($(\'.select-value\').data(\'value1\')+\'-\'+$(\'.select-value\').data(\'value2\'));
}
})
//返回的实例对象,
//包含showPicker,hide,updateData等方法
// var method= $(\'.select-value\').data(\'mPicker\');
// console.info(method)
// method.showPicker();
// method.hide(function(){
// console.info(this)
// });











暂无评论内容