
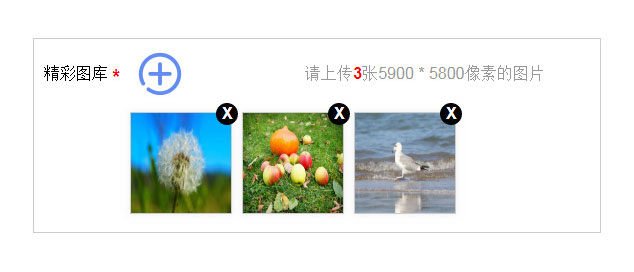
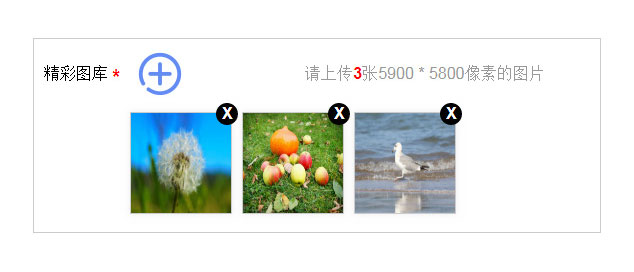
一款功能强大的jQuery多图片上传预览代码,jQuery图片批量上传插件,可限制图片上传个数、上传图片宽度和高度限制,还带上传预览和删除功能。
js代码
<script type=\"text/javascript\" src=\"js/imgFileupload.js\"></script>
<script type=\"text/javascript\">
var imgFile = new ImgUploadeFiles(\'.box\',function(e){
this.init({
MAX : 3, //限制个数
MH : 5800, //像素限制高度
MW : 5900, //像素限制宽度
callback : function(arr){
console.log(arr)
}
});
});
var imgFile1 = new ImgUploadeFiles(\'.box2\',function(e){
this.init({
MAX : 5,
MH : 1800, //像素限制高度
MW : 1900, //像素限制宽度
callback : function(arr){
console.log(arr)
}
});
});
var imgFile3 = new ImgUploadeFiles(\'.box3\',function(e){
this.init({
MAX : 3,
MH : 800, //像素限制高度
MW : 900, //像素限制宽度
callback : function(arr){
console.log(arr)
}
});
});
var imgFile4 = new ImgUploadeFiles(\'.box4\',function(e){
this.init({
MAX : 1,
MH : 800, //像素限制高度
MW : 900, //像素限制宽度
callback : function(arr){
console.log(arr)
}
});
});
</script>











暂无评论内容