
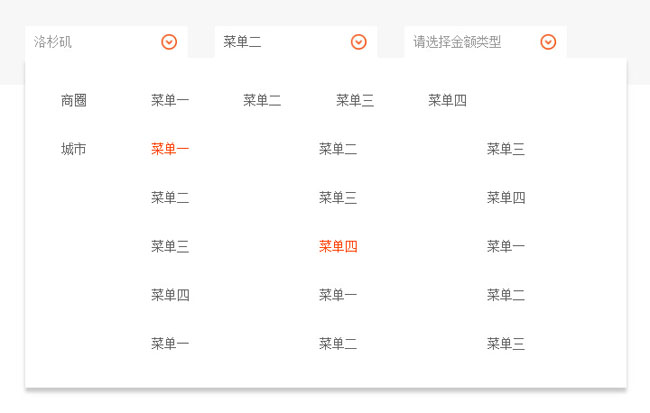
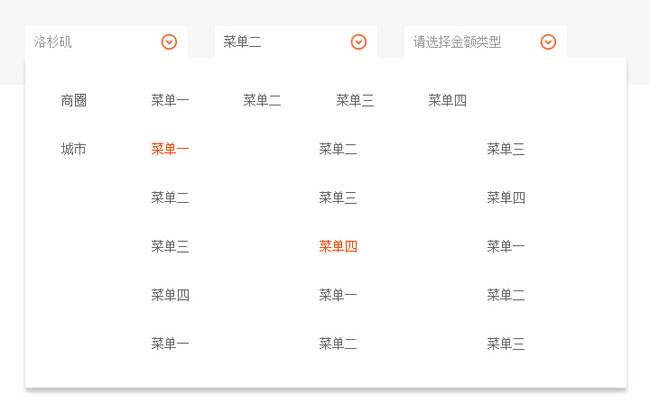
多条件筛选下拉选择框jQuery代码是一款多种条件筛选的下拉菜单特效。
js代码
<script>
$(\".selemenu\").click(function(){
$(this).next().slideToggle();
$(this).parents().siblings().find(\".citylist,.citylist2\").slideUp();
})
$(\".citylist span\").click(function(){
var text=$(this).text();
$(this).parent().prev().html(text);
$(this).parent().prev().css(\"color\",\"#666\")
$(this).parent().fadeOut();
})
$(\".shangquan li\").click(function(){
$(\".shangquan li\").removeClass(\"active\")
$(this).addClass(\"active\")
var text1=$(this).text();
$(\".sqinput\").html(text1)
})
$(\".chengshi li\").click(function(){
$(\".chengshi li\").removeClass(\"active\")
$(this).addClass(\"active\")
var text2=$(this).text();
$(\".csinput\").html(\"-\"+text2)
$(\".citylist2\").slideUp();
})
$(function(){
$(document).not($(\".selectbox\")).click(function(){
$(\".citylist,.citylist2\").slideUp();
})
$(\".selectbox\").click(function(event){
event.stopPropagation();
})
})
</script>











暂无评论内容