
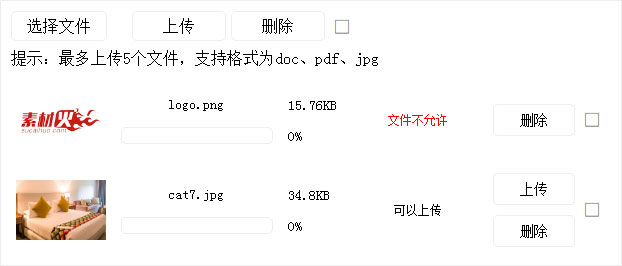
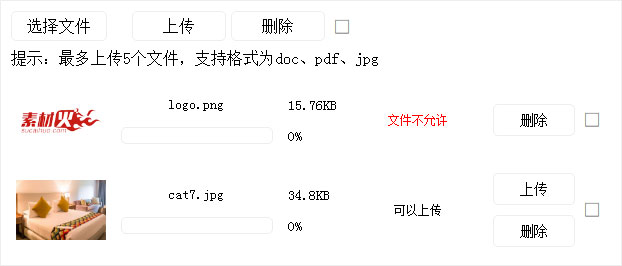
这是一款支持批量上传、删除图片和文件的上传插件,jQuery图片文件批量上传队列代码,注释很详细。
js代码
<!-- 视实际需要决定是否引入jquery.cookie-1.4.1.min.js-->
<script type=\"text/javascript\" src=\"vendor/jquery.cookie-1.4.1.min.js\"></script>
<script type=\"text/javascript\" src=\"easyUpload.js\"></script>
<script type=\"text/javascript\">
$(\'#easyContainer\').easyUpload({
allowFileTypes: \'*.jpg;*.doc;*.pdf\',//允许上传文件类型,格式\';*.doc;*.pdf\'
allowFileSize: 100000,//允许上传文件大小(KB)
selectText: \'选择文件\',//选择文件按钮文案
multi: true,//是否允许多文件上传
multiNum: 5,//多文件上传时允许的文件数
showNote: true,//是否展示文件上传说明
note: \'提示:最多上传5个文件,支持格式为doc、pdf、jpg\',//文件上传说明
showPreview: true,//是否显示文件预览
url: \'api/file/upload\',//上传文件地址
fileName: \'file\',//文件filename配置参数
formParam: {
token: $.cookie(\'token_cookie\')//不需要验证token时可以去掉
},//文件filename以外的配置参数,格式:{key1:value1,key2:value2}
timeout: 30000,//请求超时时间
successFunc: function(res) {
console.log(\'成功回调\', res);
},//上传成功回调函数
errorFunc: function(res) {
console.log(\'失败回调\', res);
},//上传失败回调函数
deleteFunc: function(res) {
console.log(\'删除回调\', res);
}//删除文件回调函数
});
</script>











暂无评论内容