
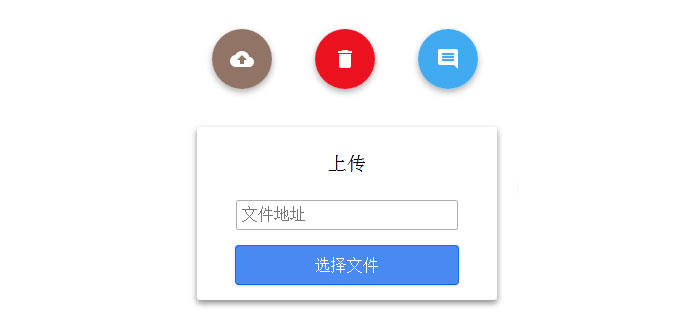
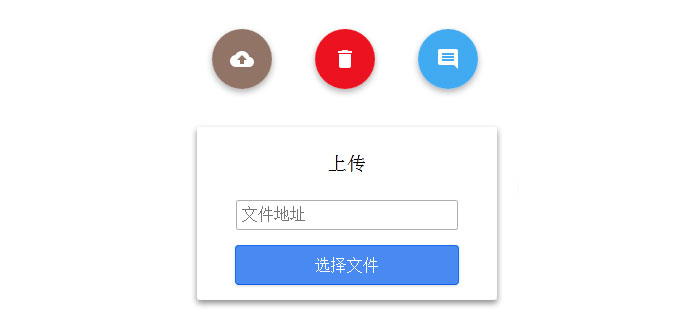
一款简约美观的jQuery+CSS3点击图标按钮动画弹出表单特效代码。
js代码
<script type=\"text/javascript\" src=\"js/jquery-1.11.3.min.js\"></script>
<script type=\"text/javascript\" src=\"js/velocity.js\"></script>
<script type=\"text/javascript\" src=\"js/velocity.ui.js\"></script>
<script type=\"text/javascript\" src=\"js/Quttons.js\"></script>
<script type=\"text/javascript\">
$(function() {
var quttonUpload = Qutton.getInstance($(\'#qutton_upload\'));
quttonUpload.init({
icon: \'images/icon_upload.png\',
backgroundColor: \'#917466\'
});
var quttonDelete = Qutton.getInstance($(\'#qutton_delete\'));
quttonDelete.init({
icon: \'images/icon_delete.png\',
backgroundColor: \"#eb1220\"
});
var quttonComment = Qutton.getInstance($(\'#qutton_comment\'));
quttonComment.init({
icon: \'images/icon_comment.png\',
backgroundColor: \"#41aaf1\"
});
});
</script>











暂无评论内容