
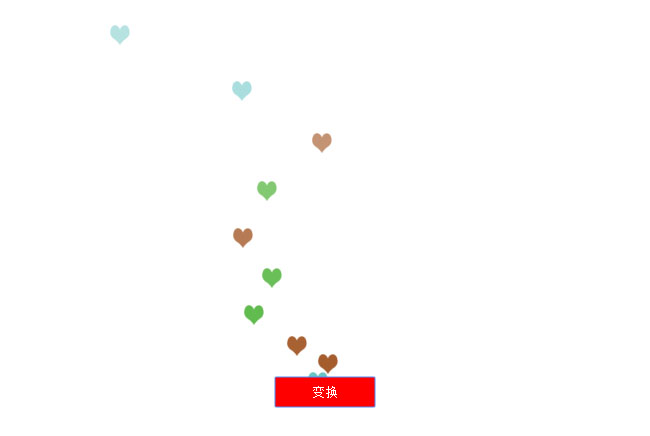
jQuery仿直播app点赞按钮特效是一款鼠标点击按钮,向上弹出不同颜色的心形图标动画特效代码。
js代码
<script type=\"text/javascript\">
$(function () {
$(\"#btn1\").click(function(){
var x = 100;
var y = 900;
var num = Math.floor(Math.random() * 3 + 1);
var index=$(\'.demo\').children(\'img\').length;
var rand = parseInt(Math.random() * (x - y + 1) + y);
$(\".demo\").append(\"<img src=\'\'>\");
$(\'img:eq(\' + index + \')\').attr(\'src\',\'images/\'+num+\'.png\')
$(\"img\").animate({
bottom:\"800px\",
opacity:\"0\",
left: rand,
},3000)
})
})
</script>











暂无评论内容