
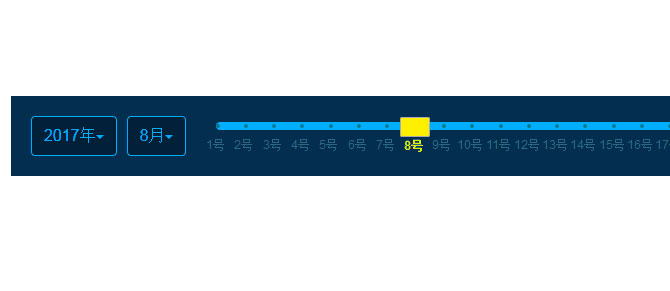
一款jQuery实现的鼠标拖动滑块选择日期代码,其中年月下拉菜单方式进行选择,鼠标点击或拖动进行选择日。
js代码
<script type=\"text/javascript\" src=\"js/bootstrap.min.js\"></script>
<script type=\"text/javascript\" src=\"jquery-range/jquery.range.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function(){
// 下拉选择框
$(\'.dropdown-menu li\').click(function(){
var txt=$(this).text();
$(this).parent().prev().find(\'span\').eq(0).text(txt);
})
changeY();
$(\'.dropdown-menu li\').click(function(){
var name=$(\'a\',this).text();
$(this).parents(\'.btn-group\').find(\'.dropdown-toggle span\').text(name);
changeY();
})
function changeY(){
var year=$(\'#year\').text().replace(/[^0-9]/ig,\"\")
var month=$(\'#month\').text().replace(/[^0-9]/ig,\"\")
var days=totalDays(year, month);
var dayArr=[];
for(var i=1;i<=days;i++)
{
dayArr.push(i+\'号\');
}
var last=parseInt(dayArr[dayArr.length-1]);
$(\'.demo\').children().remove();
var div=\'<input type=\"hidden\" value=\"\" class=\"single-slider none\">\';
$(\'.demo\').html(div)
//
$(\'.single-slider\').jRange({
from:1,
to:last,
step: 1,
scale: dayArr,
format: \'%s\',
width:850,
showLabels: true,
snap: true
});
}
//一个月的总天数
function totalDays(years,months){
var d = new Date(years, months, 0);
return d.getDate();
}
})
</script>











暂无评论内容