
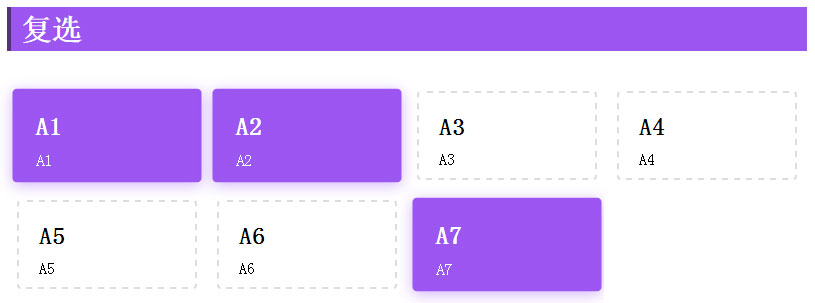
一款非常好看的jQuery单选按钮和复选按钮美化效果,精装单选框复选框美化代码。
js代码
<script type=\"text/javascript\" src=\"2.3/js/inpitassembly-2.0.js\"></script>
<script src=\"js/highlight.min.js\"></script>
<script>
$(document).ready(function(){
$(\"#inpitassembly\").inpitassembly({
selected:\"ack\",
ischeck_:true,
ischeck_class:false,
max:function(event,max){
alert(\"最大\"+max)
},
min:function(event,min){
alert(\"最小\"+min)
}
});
$(\"#inpitassembly\").find(\"button\").click(function(){
// * ==========================
// * 向check_result方法传本身
// * 如果你忘记,inpit/assembly依旧会提醒你
// * ==========================
var val = check_result($(this));
alert(val[0].data);
});
$(\"[type=\'inpit/assembly\']\").inpitassembly({
selected:\"ack\",
max:function(event,max){
alert(\"最大\"+max)
},
min:function(event,min){
alert(\"最小\"+min)
}
});
$(\"[type=\'inpit/assembly\']\").find(\"button\").click(function(){
// * ==========================
// * 向check_result方法传本身
// * 如果你忘记,inpit/assembly依旧会提醒你
// * ==========================
var val = check_result($(this));
alert(val[0].data);
});
$(\".insideonelist\").click(function(){
var val = check_result(\"inside_onelist\");
alert(val[0].data);
});
})
hljs.initHighlightingOnLoad();
var objadd = $(\".add\"),
objadd_inx = 8;
objadd.click(function() {
objadd.before(
`
<div name=\"d-b\" value=\"A`+objadd_inx+`\">
<h2>A` + objadd_inx + `</h2>
<p>A` + objadd_inx + `</p>
</div>
`
);
++objadd_inx;
});
</script>











暂无评论内容