
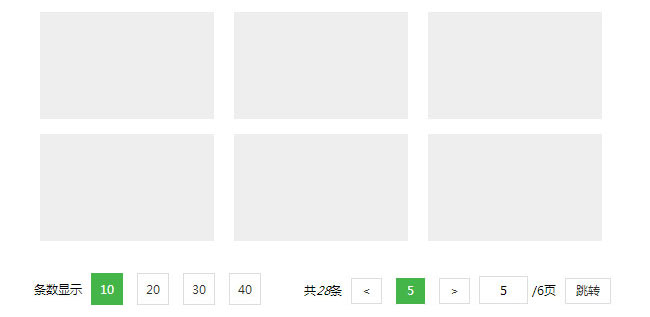
这是一款可以设置多个列表数量,带分页搜索跳转功能,非常实用的jQuery分页代码。
js代码
<script>
var page = 1;
var limit = 10;
var sumPage = 6;
var size = 28;
$(function(){
page = parseInt(page);
limit = parseInt(limit); //防止页码出现字符串,转换类型
loadClass();
setPageMsg();
initPage();
$(\"#pageLt\").find(\"a\").unbind(\"click\").click(function(){
$(\"#pageLt\").find(\"a\").removeClass(\"active\");
$(this).addClass(\"active\");
limit = parseInt($(this).text());
// 分页执行的fun
});
});
function loadClass(){
if(limit == 10){
$(\"#pageLt\").find(\"a\").removeClass(\"active\");
$(\"#pageLt\").find(\"a\").eq(0).addClass(\"active\");
}else if(limit == 20){
$(\"#pageLt\").find(\"a\").removeClass(\"active\");
$(\"#pageLt\").find(\"a\").eq(1).addClass(\"active\");
}else if(limit == 30){
$(\"#pageLt\").find(\"a\").removeClass(\"active\");
$(\"#pageLt\").find(\"a\").eq(2).addClass(\"active\");
}else if(limit == 40){
$(\"#pageLt\").find(\"a\").removeClass(\"active\");
$(\"#pageLt\").find(\"a\").eq(3).addClass(\"active\");
}
}
/** 初始化分页控件 **/
function initPage(){
$(\".down_page\").click(function(){ //上一页
if(page != 1){
page = page - 1;
$(\"#nowPage\").text(page);
// 分页执行的fun
}else{
alert(\"已经是第一页了\",\"warning\");
}
});
$(\".up_page\").click(function(){ //下一页
if(page < parseInt(sumPage)){
page = page + 1;
$(\"#nowPage\").text(page);
// 分页执行的fun
}else{
alert(\"已经是最后一页了\",\"warning\");
}
});
$(\".jump_page\").click(function(){
var pageNum = $(\"#pageNum\").val();
if(parseInt(pageNum) <= parseInt(sumPage)){
page = parseInt(pageNum);
$(\"#nowPage\").text(page);
// 分页执行的fun
}else{
alert(\"页数不能大于总页数\",\"warning\");
}
});
}
function setPageMsg(){
$(\"#count\").text(size);
$(\"#nowPage\").text(page);
$(\"#allPage\").text(\"\"+sumPage+\"页\");
}
</script>











暂无评论内容