
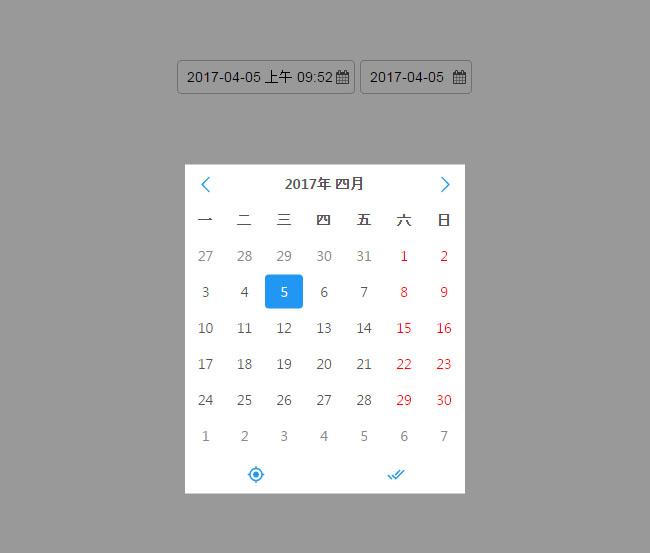
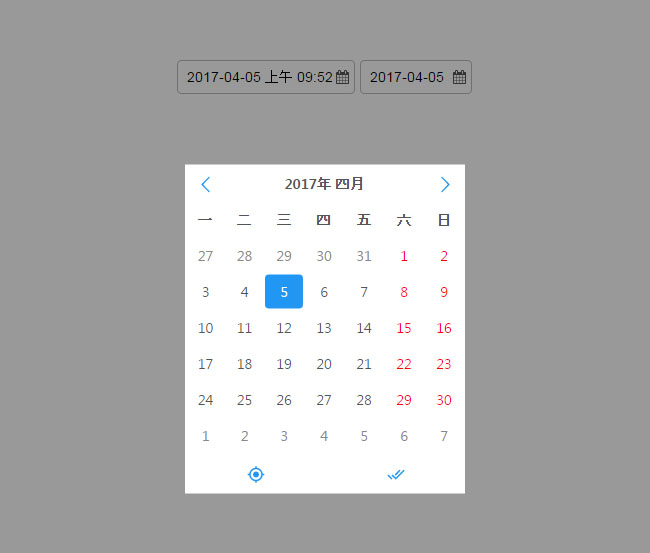
这是一款实用的jQuery手机移动端日期时间选择插件,手机日期选择网页特效代码。
js代码
<script src=\"js/jquery.js\"></script>
<script type=\"text/javascript\" src=\"js/moment.js\"></script>
<script type=\"text/javascript\" src=\"js/bootstrap-datetimepicker.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function(){
// date time picker
if($(\".iDate.full\").length>0){
$(\".iDate.full\").datetimepicker({
locale: \"zh-cn\",
format: \"YYYY-MM-DD a hh:mm\",
dayViewHeaderFormat: \"YYYY年 MMMM\"
});
}
if($(\".iDate.date\").length>0){
$(\".iDate.date\").datetimepicker({
locale:\"zh-cn\",
format:\"YYYY-MM-DD\",
dayViewHeaderFormat:\"YYYY年 MMMM\"
});
}
})
</script>











暂无评论内容