
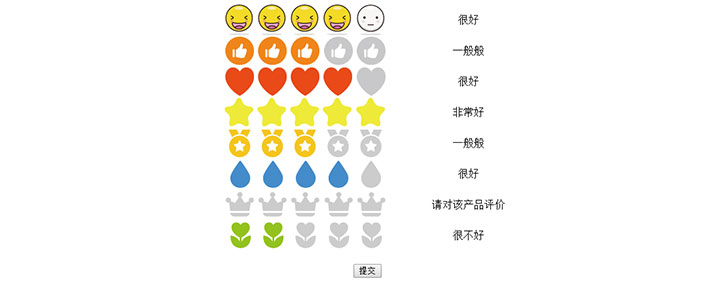
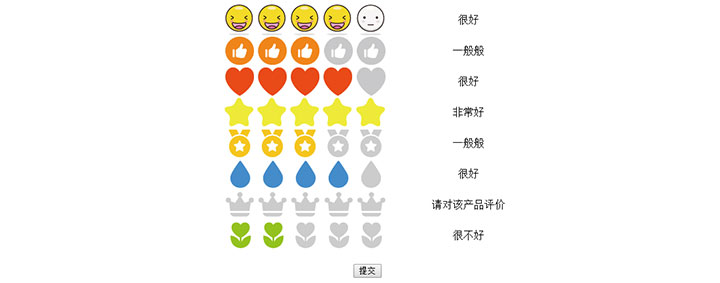
一款多种样式的jQuery表情图标评价打分代码,鼠标悬停图标显示评语,点击进行打分。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/score.js\"></script>
<script type=\"text/javascript\">
jQuery(document).ready(function($) {
$(\'.score\').score();
$(\'.result button\').on(\'click\',function(){
var _form_ = true ,
scoreArr = [] ,
eachEle = $(\'.score\').children(\'[class^=\"score-\"]\');
eachEle.each(function(index, el) {
var l = $(el).children().attr(\'active-level\');
if(!l) _form_ = false;
scoreArr.push(l);
});
if(_form_){
var count = scoreArr.reduce(function(p,c){ return p + parseInt(c); },0)
$(\'.result-score\').html(\'综合得分:\'+(count/scoreArr.length).toFixed(2));
}
})
});
</script>











暂无评论内容