
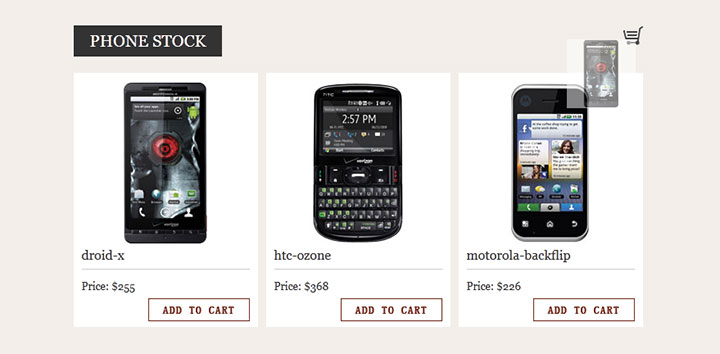
一个商城比较常用的jQuery加入购物车商品飞入动画特效,点击加入购物车按钮,商品图片飞入购物车图标里面,并通过抖动购物车来提示用户添加成功。
js代码
<script type=\"text/javascript\" src=\"js/jquery-2.1.1.min.js\"></script>
<script type=\"text/javascript\" src=\'js/jquery-ui.min.js\'></script>
<script type=\"text/javascript\">
$(\'.add-to-cart\').on(\'click\', function () {
var cart = $(\'.shopping-cart\');
var imgtodrag = $(this).parent(\'.item\').find(\'img\').eq(0);
if (imgtodrag) {
var imgclone = imgtodrag.clone().offset({
top: imgtodrag.offset().top,
left: imgtodrag.offset().left
}).css({
\'opacity\': \'0.5\',
\'position\': \'absolute\',
\'height\': \'150px\',
\'width\': \'150px\',
\'z-index\': \'100\'
}).appendTo($(\'body\')).animate({
\'top\': cart.offset().top + 10,
\'left\': cart.offset().left + 10,
\'width\': 75,
\'height\': 75
}, 1000, \'easeInOutExpo\');
setTimeout(function () {
cart.effect(\'shake\', { times: 2 }, 200);
}, 1500);
imgclone.animate({
\'width\': 0,
\'height\': 0
}, function () {
$(this).detach();
});
}
});
</script>











暂无评论内容