
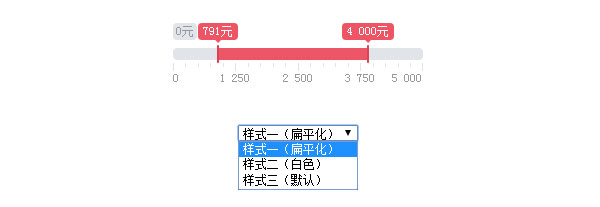
带三种样式风格可选的jQuery拖动滑块选择价格区间代码,鼠标拖动价格区间滑动取值代码下载。
js代码
<script type=\"text/javascript\" src=\"js/ion.rangeSlider.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function(){
$(\"#range_1\").ionRangeSlider({
min: 0,
max: 5000,
from:1000,
to: 4000,
type: \'double\',//设置类型
step: 1,
prefix: \"\",//设置数值前缀
postfix: \"元\",//设置数值后缀
prettify: true,
hasGrid: true
});
$(\"#selectStyle\").change(function(){
$(\"#styleSrc\").attr(\"href\",$(this).val());
});
});
$(\"#range_1\").click(function(){
alert(\"呵呵\");
});
</script>











暂无评论内容