
效果描述:
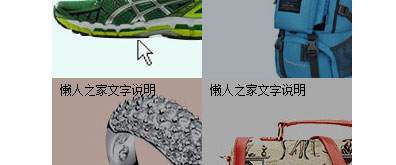
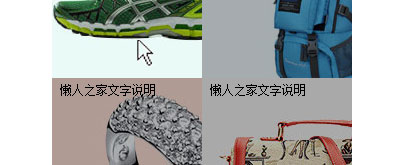
适合做产品图片列表说明效果
当鼠标悬停在其中一个图片上的时候,其他图片透明度降低,增加灰色效果
当前图片高亮显示,同时图片向左向上分别移动10px,这样就会有一个向左上角移动的效果
懒人们可根据自己的实际需要修改图片默认宽度以及高度,或者修改移动的距离
注意:图片的宽度、高度都要比当前li要大一些,这样在鼠标悬停的时候才会有图片移动效果
使用方法:
1、引入网页中的css样式
2、将html代码复制到你需要的地方,并修改样式即可
(PS:图片、jQuery库采用绝对路径,不建议修改)











暂无评论内容