
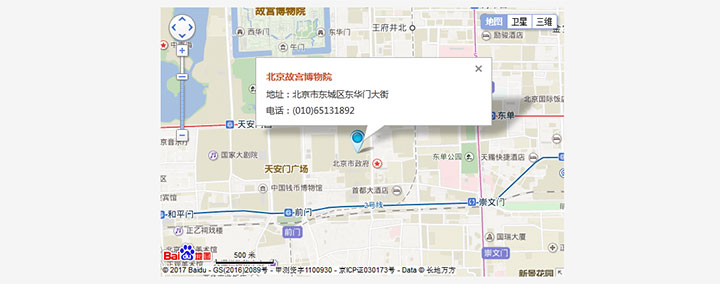
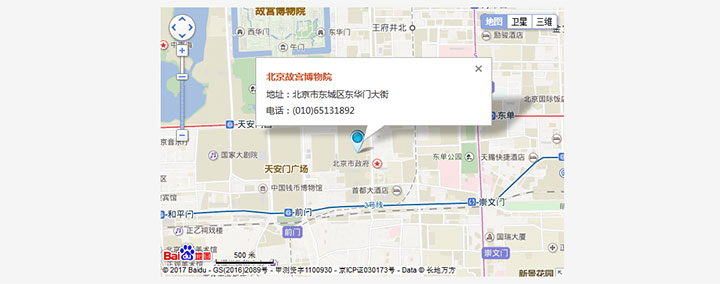
jQuery百度地图自定义标注信息代码是一款简单实用的百度地图api标注联系地址名称电话等信息代码。
实例参数
new BaiduMap({
id: \"container2\",
title: {
text: \"北京故宫博物院\",
className: \"title\"/ 选填--样式类名
},
content: {
className: \"content\",// 选填--样式类名
text: [\"地址:北京市东城区东华门大街\", \"电话:(010)65131892\"]
},
point: {
lng: \"116.412222\",
lat: \"39.912345\"
},
level: 15,// 选填--地图级别--(默认15)
type: true,// 选填--是否显示地图类型--(默认false)
width: 320,// 选填--信息窗口width--(默认自动调整)
height: 70,// 选填--信息窗口height--(默认自动调整)
icon: { // 选填--自定义icon图标
url: \"img/icon.png\",
width: 36,
height: 36
}
});











暂无评论内容