
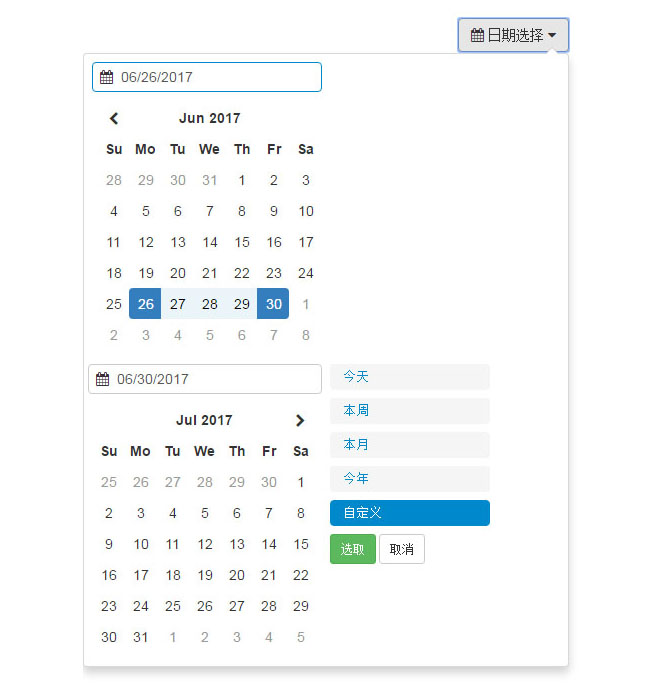
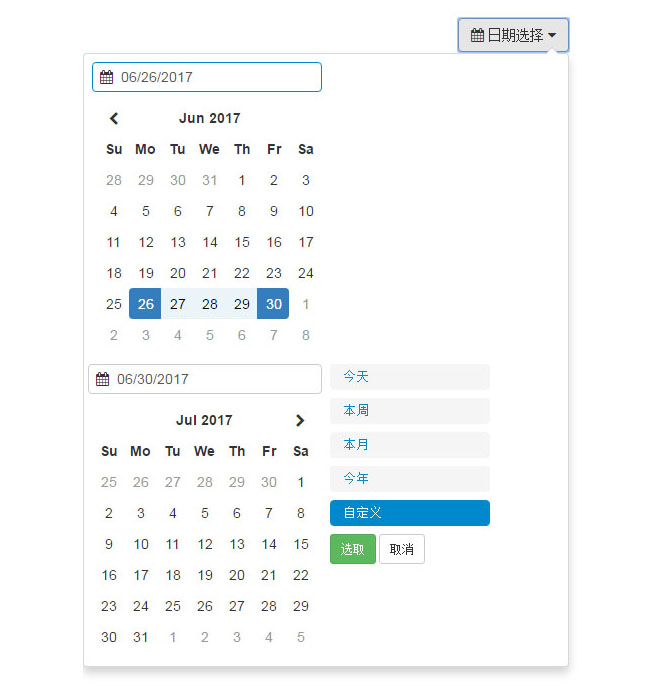
一款基于jQuery的daterangepicker.js日期时间范围选择器代码,适用于酒店预订日期时间范围选择插件。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/moment.js\"></script>
<script type=\"text/javascript\" src=\"js/daterangepicker.js\"></script>
<script type=\"text/javascript\">
$(\'#daterange-btn\').daterangepicker({
ranges: {
\'今天\': [moment(), moment()],
\'本周\': [moment().startOf(\'week\'), moment().endOf(\'week\')],
\'本月\': [moment().startOf(\'month\'), moment().endOf(\'month\')],
\'今年\': [moment().startOf(\'year\'), moment().endOf(\'year\')]
},
startDate: moment(),
endDate: moment().endOf(\'month\')
},
function(start, end) {
$(\'#daterange-btn span\').html(start.format(\'MMMM D, YYYY\') + \' - \' + end.format(\'MMMM D, YYYY\'));
alert(start.format(\'YYYYMMDD\') + \" \" + end.format(\'YYYYMMDD\'));
}
);
//Date picker
$(\'#datepicker\').datepicker({
autoclose: true
});
</script>











暂无评论内容