
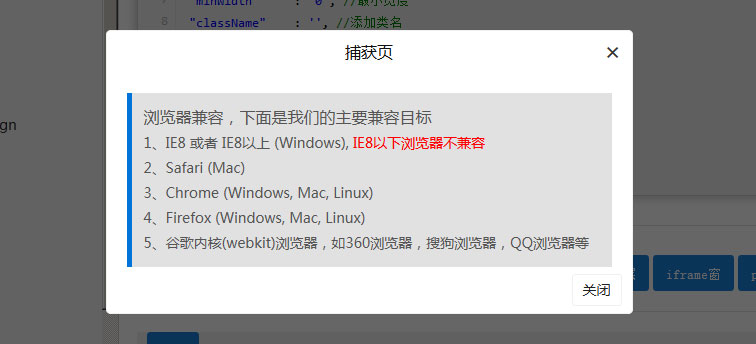
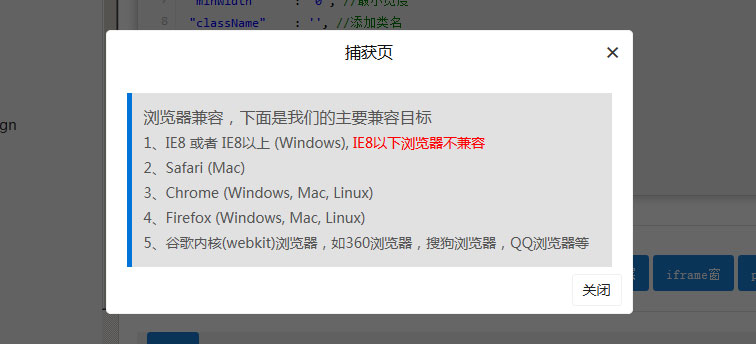
这是一款基于jQuery兼容电脑手机端轻量级弹层组件代码,alert.js弹出层插件。
js代码
<script src=\'js/jquery-1.9.0.min.js\'></script>
<script src=\'js/SyntaxHighlighter/shCore.js\'></script>
<script src=\'js/SyntaxHighlighter/makeSy.js\'></script>
<script src=\'js/alert.js\'></script>
<script src=\'js/alert-api.js\'></script>
\'style\' : \'wap\', //移动端和PC端
\'title\' : \'\', //标题
\'content\' : \'\', //内容
\'contentTextAlign\' : \'center\', //内容对齐方式
\'width\' : \'auto\', //宽度
\'height\' : \'auto\', //高度
\'minWidth\' : \'0\', //最小宽度
\"className\" : \'\', //添加类名
\'position\' : \'fixed\', //定位方式
\'animateType\' : \'scale\',
\'modal\' : false, //是否存在蒙层
\'isModalClose\' : false, //点击蒙层是否关闭
\'bodyScroll\' : false, //是否关闭body的滚动条
\'closeTime\' : 3000, //当没有按钮时关闭时间
\"buttons\" : {}, //按钮对象











暂无评论内容