
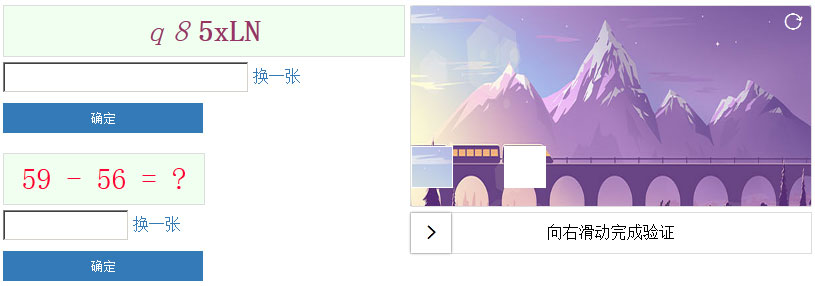
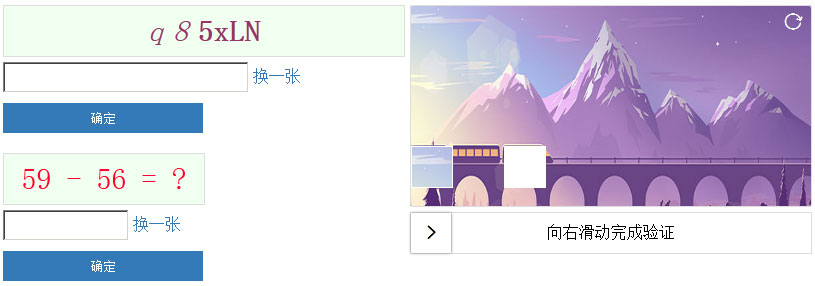
5款实用的jQuery验证码插件分享给大家,分别有普通字母数字验证码、运算验证码、滑动验证码、点选验证码,纯前端的网页验证码代码。
js代码
<script type=\"text/javascript\" src=\"js/verify.js\" ></script>
<script type=\"text/javascript\">
$(\'#mpanel2\').codeVerify({
type : 1,
width : \'400px\',
height : \'50px\',
fontSize : \'30px\',
codeLength : 6,
btnId : \'check-btn\',
ready : function() {
},
success : function() {
alert(\'验证匹配!\');
},
error : function() {
alert(\'验证码不匹配!\');
}
});
$(\'#mpanel3\').codeVerify({
type : 2,
figure : 100, //位数,仅在type=2时生效
arith : 0, //算法,支持加减乘,不填为随机,仅在type=2时生效
width : \'200px\',
height : \'50px\',
fontSize : \'30px\',
btnId : \'check-btn2\',
ready : function() {
},
success : function() {
alert(\'验证匹配!\');
},
error : function() {
alert(\'验证码不匹配!\');
}
});
$(\'#mpanel1\').slideVerify({
type : 1, //类型
vOffset : 5, //误差量,根据需求自行调整
barSize : {
width : \'80%\',
height : \'40px\',
},
ready : function() {
},
success : function() {
alert(\'验证成功,添加你自己的代码!\');
//......后续操作
},
error : function() {
// alert(\'验证失败!\');
}
});
$(\'#mpanel4\').slideVerify({
type : 2, //类型
vOffset : 5, //误差量,根据需求自行调整
vSpace : 5, //间隔
imgName : [\'1.jpg\', \'2.jpg\'],
imgSize : {
width: \'400px\',
height: \'200px\',
},
blockSize : {
width: \'40px\',
height: \'40px\',
},
barSize : {
width : \'400px\',
height : \'40px\',
},
ready : function() {
},
success : function() {
alert(\'验证成功,添加你自己的代码!\');
//......后续操作
},
error : function() {
// alert(\'验证失败!\');
}
});
$(\'#mpanel5\').pointsVerify({
defaultNum : 4, //默认的文字数量
checkNum : 2, //校对的文字数量
vSpace : 5, //间隔
imgName : [\'1.jpg\', \'2.jpg\'],
imgSize : {
width: \'600px\',
height: \'200px\',
},
barSize : {
width : \'600px\',
height : \'40px\',
},
ready : function() {
},
success : function() {
alert(\'验证成功,添加你自己的代码!\');
//......后续操作
},
error : function() {
// alert(\'验证失败!\');
}
});
$(\'#mpanel6\').pointsVerify({
defaultNum : 4, //默认的文字数量
checkNum : 2, //校对的文字数量
vSpace : 5, //间隔
imgName : [\'1.jpg\', \'2.jpg\'],
imgSize : {
width: \'600px\',
height: \'200px\',
},
barSize : {
width : \'600px\',
height : \'40px\',
},
ready : function() {
},
success : function() {
alert(\'验证成功,添加你自己的代码!\');
//......后续操作
},
error : function() {
// alert(\'验证失败!\');
}
});
</script>











暂无评论内容