
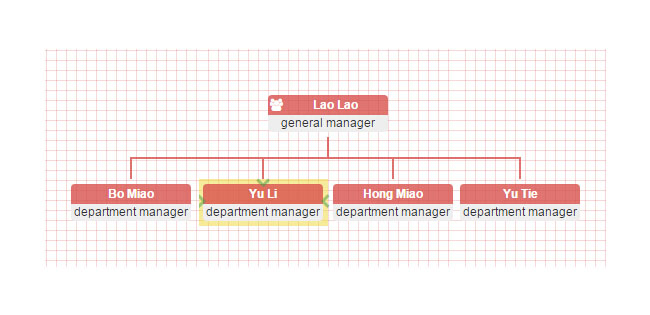
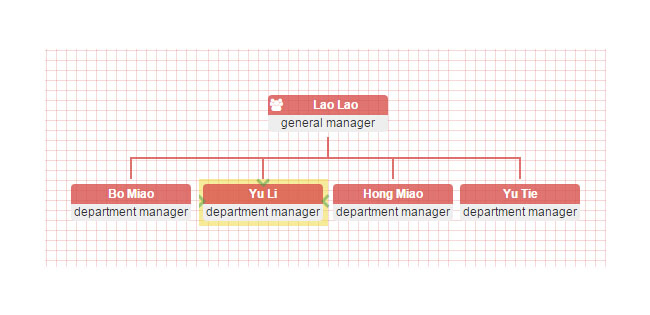
jQuery组织结构图表插件OrgChart组织结构布局代码是一款可以使用本地数据,或通过ajax调用来完成数据的填充。
js代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\" src=\"js/html2canvas.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.orgchart.js\"></script>
<script type=\"text/javascript\">
\'use strict\';
(function($){
$(function() {
var datascource = {
\'name\': \'Lao Lao\',
\'title\': \'general manager\',
\'relationship\': { \'children_num\': 8 },
\'children\': [
{ \'name\': \'Bo Miao\', \'title\': \'department manager\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 7 }},
{ \'name\': \'Su Miao\', \'title\': \'department manager\', \'relationship\': { \'children_num\': 2, \'parent_num\': 1,\'sibling_num\': 7 },
\'children\': [
{ \'name\': \'Tie Hua\', \'title\': \'senior engineer\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 1 }},
{ \'name\': \'Hei Hei\', \'title\': \'senior engineer\', \'relationship\': { \'children_num\': 2, \'parent_num\': 1,\'sibling_num\': 1 },
\'children\': [
{ \'name\': \'Pang Pang\', \'title\': \'engineer\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 1 }},
{ \'name\': \'Xiang Xiang\', \'title\': \'UE engineer\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 1 }}
]
}
]
},
{ \'name\': \'Yu Jie\', \'title\': \'department manager\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 7 }},
{ \'name\': \'Yu Li\', \'title\': \'department manager\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 7 }},
{ \'name\': \'Hong Miao\', \'title\': \'department manager\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 7 }},
{ \'name\': \'Yu Wei\', \'title\': \'department manager\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 7 }},
{ \'name\': \'Chun Miao\', \'title\': \'department manager\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 7 }},
{ \'name\': \'Yu Tie\', \'title\': \'department manager\', \'relationship\': { \'children_num\': 0, \'parent_num\': 1,\'sibling_num\': 7 }}
]
};
$(\'#chart-container\').orgchart({
\'data\' : datascource,
\'depth\': 2,
\'nodeTitle\': \'name\',
\'nodeContent\': \'title\'
});
});
})(jQuery);
</script>











暂无评论内容