
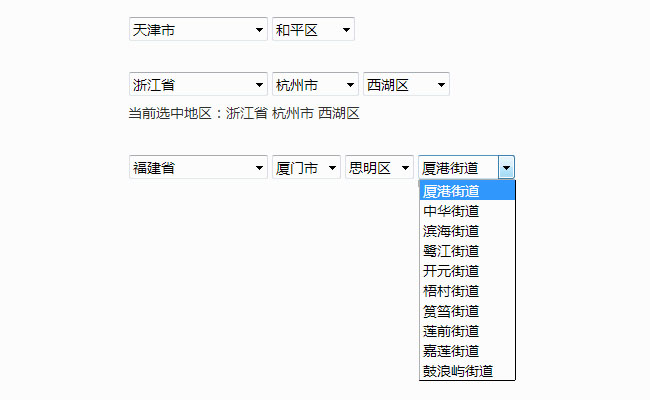
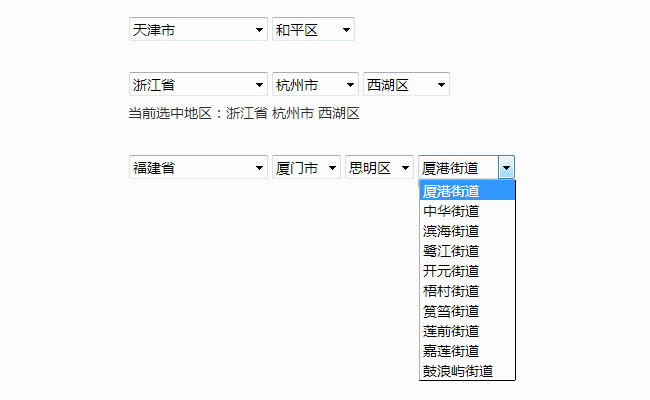
jQuery四级联动下拉菜单代码,三级四级联动城市选择省,市,区选择,还支持街道地址选择代码,配送地址四级联动菜单js特效。
部分js代码
<script type=\"text/javascript\">
var $town = $(\'#demo3 select[name=\"town\"]\');
var townFormat = function(info){
$town.hide().empty();
if(info[\'code\']%1e4&&info[\'code\']<7e5){ //是否为“区”且不是港澳台地区
$.ajax({
url:\'http://passer-by.com/data_location/town/\'+info[\'code\']+\'.json\',
dataType:\'json\',
success:function(town){
$town.show();
for(i in town){
$town.append(\'<option value=\"\'+i+\'\">\'+town[i]+\'</option>\');
}
}
});
}
};
$(\'#demo3\').citys({
province:\'福建\',
city:\'厦门\',
area:\'思明\',
onChange:function(info){
townFormat(info);
}
},function(api){
var info = api.getInfo();
townFormat(info);
});
</script>











暂无评论内容