
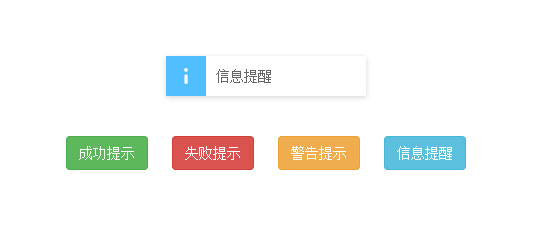
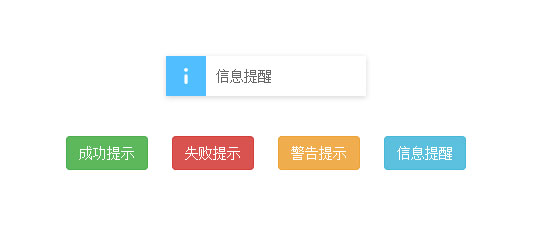
一款简洁漂亮的jQuery点击调用消息提示框代码,可设置4种样式的弹出提示框插件,成功提示、失败提示、警告提示、信息提醒。
调用方式:
$(\'.btn-success\').on(\'click\',function(){
$.message(\'成功\');
})
$(\'.btn-danger\').on(\'click\',function(){
$.message({
message:\'失败提示\',
type:\'error\'
});
})
$(\'.btn-warning\').on(\'click\',function(){
$.message({
message:\'警告提示\',
type:\'warning\'
});
})
$(\'.btn-info\').on(\'click\',function(){
$.message({
message:\'信息提醒\',
type:\'info\'
});
})
参数详解:
message:\' 操作成功\', //提示信息 time:\'2000\', //显示时间(默认:2s) type:\'success\', //显示类型,包括4种:success.error,info,warning showClose:false, //显示关闭按钮(默认:否) autoClose:true, //是否自动关闭(默认:是)











暂无评论内容