
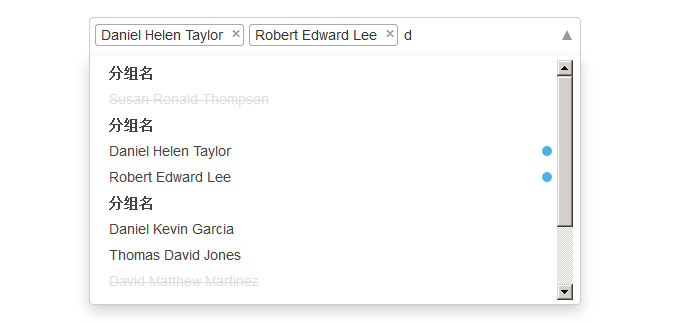
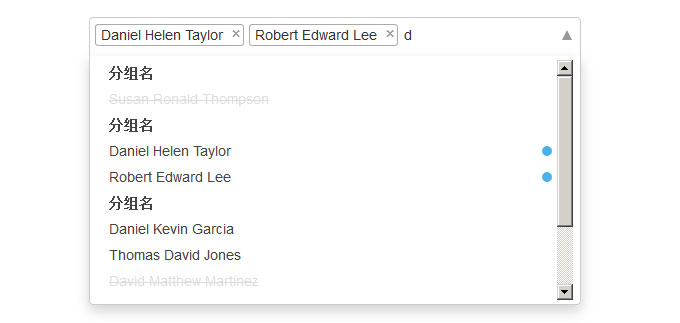
一款点击input文本框弹出下拉菜单,选中菜单,支持多选条件,进行搜索的jQuery搜索框下拉菜单选择插件,功能很强大的下拉框搜索代码。
js代码
<script>
var Random = Mock.Random;
var json1 = Mock.mock({
\"data|10-50\": [{
name: function() {
return Random.name(true)
},
\"id|+1\": 1,
\"disabled|1-2\": true,
groupName: \'分组名\',
\"groupId|1-4\": 1,
\"selected\": false
}]
});
$(\'.dropdown-mul-1\').dropdown({
data: json1.data,
limitCount: 40,
multipleMode: \'label\',
choice: function() {
// console.log(arguments,this);
}
});
var json2 = Mock.mock({
\"data|10000-10000\": [{
name: function() {
return Random.name(true)
},
\"id|+1\": 1,
\"disabled\": false,
groupName: \'分组名\',
\"groupId|1-4\": 1,
\"selected\": false
}]
});
$(\'.dropdown-mul-2\').dropdown({
limitCount: 5,
searchable: false
});
$(\'.dropdown-sin-1\').dropdown({
readOnly: true,
input: \'<input type=\"text\" maxLength=\"20\" placeholder=\"请输入搜索\">\'
});
$(\'.dropdown-sin-2\').dropdown({
data: json2.data,
input: \'<input type=\"text\" maxLength=\"20\" placeholder=\"请输入搜索\">\'
});
</script>











暂无评论内容